【ZbrushCore講座】アクションラインの機能と使い方
今回の記事では
アクションラインの説明、アクションラインの引き方と使い方、作例を紹介していきますので最後まで見ていってください。
ZbrushCoreのアクションラインとは?
メッシュ(ポリゴンの集合体)を変形、拡大、縮小を行うものでギズモ3Dとではやりにくい滑らかな変形が可能です。
※具体例は終点インナーリングの目次をどうぞ!
ギズモ3Dと選択式の機能で同時には使えません。
アクションラインの概要の説明
※ここでの名称はZbrushCoreスカルプトガイドブックP151に書かれている名称です

①X軸セレクター
②Y軸セレクター
③Z軸セレクター
④端点アウターリング(始点)
⑤中央アウターリング(中央)
⑥端点アウターリング(終点)
緑の線=アクションライン
最初にアクションラインを引きますがその時の始点が①、終点が②、中間に③が配置されます。
①②③は外側が黄色、内側が①③が赤、②が白になっています。
この内側の赤/白をドラッグ&ドロップして変形などを行います。
アクションラインの使い方
最初に変形したいメッシュを用意します。
今回は作例としてライトボックス > プロジェクト > Cube.ZPR を選択しZ軸(奥行きの軸)をギズモ3Dで0.1倍にしたものを変形させていきます。
アクションラインを呼び出す
Wキーか移動アイコンを押して移動モードを呼び出します。
次に ギズモ3DユニバーサルマニピュレーターY を押してアクションラインを呼び出します。
※この時、ギズモ3Dは消え、アクションラインが出てきます。
再び ギズモ3DユニバーサルマニピュレーターY を押すとギズモ3Dが出てきます。

アクションラインを引く、修正する
移動・変形させたいメッシュを選択し、面に沿ってドラッグ&ドロップします。
※Shiftキーを押しながら引くと角度をある程度限定できます。

この時ドラッグしたのが始点④、ドロップしたのが終点⑥、中間地点が⑤です。
※カメラの向きが分かるように下に十字架を置いています。
アクションラインを修正する
始点がズレているなら始点の◎の外側(柿色)をドラッグ&ドロップ、
終点がズレているなら周点の◎の外側(柿色)をドラッグ&ドロップで移動、調整できます。
中央の◎の外側をドラッグ&ドロップするとそのままアクションラインが移動します。
大幅にズレているなら直接始点と終点をドラッグ&ドロップで引き直せます。

※上手く引けたつもりでもズレていることが多々あります。
カメラアングルを変えてチェックしましょう。
アクションラインはポリゴンの上からドラッグ&ドロップすると引ける。
◎の外側をドラッグ&ドロップするとアクションラインが移動できる。
カメラアングルを変更してアクションラインが正しい位置にあるか確認する。
アクションラインの機能の紹介
アクションラインは正面の上から下に真っすぐ引いた状態と仮定します。
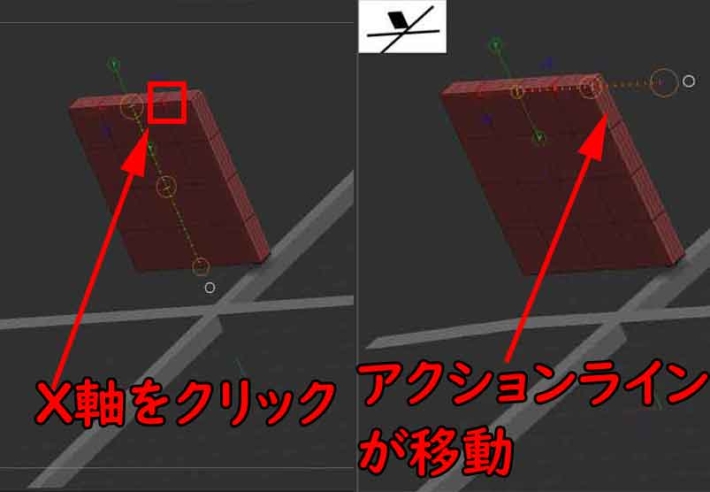
ⓍⓎⓏ軸セレクター
1回タッチ(クリック)するとアクションライン(緑の線)がその方向に移動します。
画像は初期 → 向かって右のⓍ軸セレクターをタッチ。

上から下へ伸びていたアクションラインがクリックしたX軸に沿って引き直されました。
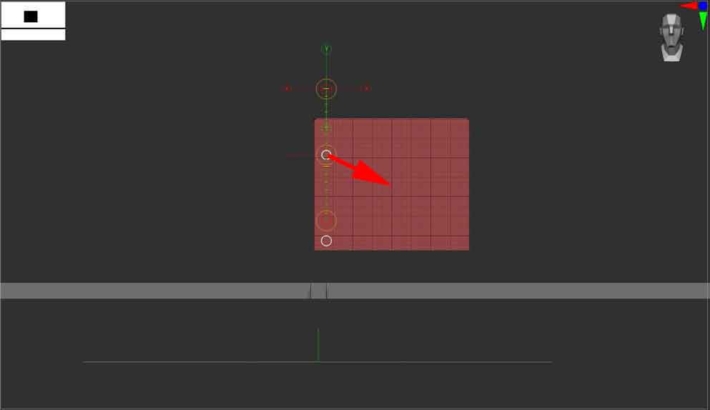
始点インナーリング
端点アウターリング(始点)=始点の◎の内側の赤い丸をドラッグ&ドロップで操作します。
始点から終点に向かって幅(高さ)を調整することができます。
アクションラインの下側を切り取るイメージです。

上の画像では星の下半分が圧縮されています。
使いどことろ
靴の底を平らにならしたい時など
削る(圧縮する)とヘリのようなものが出来てしまいます。
これはマスクをかけて分割、削除 > ダイナメッシュの更新などで対応するしかありません。

参考例:靴底を平らにする(薄いですが画面右の方にアクションラインを垂直に引いています)
-710x425.jpg)
※左下の画像は撮影用に下から強いライトを当てています。
これでほぼ平らになりました。
スムーズをかけてもう1回同じ作業を行うと平らにできます。
中央インナーリング(白)
アクションラインの中央の◎の内側の白い輪をドラッグ&ドロップで移動できます。

上の画像は右下にドラッグ&ドロップした状態。
Shiftキーを押しながらだとアクションラインに沿った方向のみ動きます。
※この場合は上下のみに移動可能です。
先に内側の白丸にカーソル合わせAltキーを押しながらドラッグ&ドロップで始点と終点を固定した感じで変形移動ができます。
例:横からのカメラングルにして中央インナーリング(白い輪)をAltキーを押しならがら前方にドラッグ&ドロップ

上の画像は斜めから見た様子です。
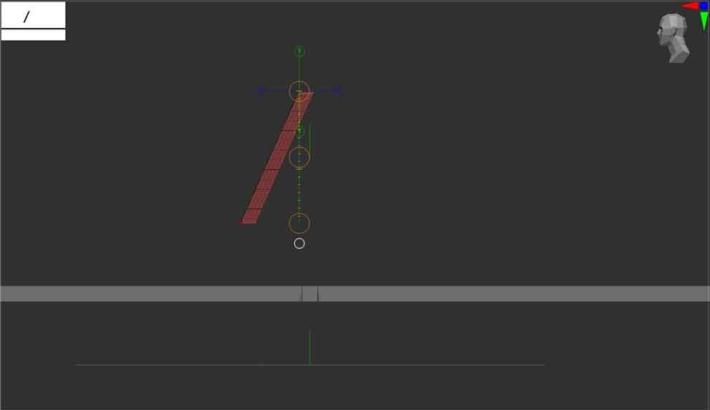
終点インナーリング
アクションラインの終点側の◎の内側の赤い円です。
主に形を変形させたいときに使います。
通常のドラッグ&ドロップで始点側を固定した状態で移動します。

画像は横向きにして前方にドラッグ&ドロップしたもの
Shiftキーを押しながらドラッグ&ドロップでラインに沿って拡大・縮小ができます。

Altキーを押しながらドラッグ&ドロップで始点側を固定した状態で変形します。

画像はカメラを横向きにして終点インナーリングをAltキーを押しながら前方にドラッグ&ドロップしたもの。
この変形はマスクと併用することによりスカートの動きを表現できるようになります。
今回参考にした書籍です。
独特の手法でスカートを作ってたりして脱初心者向けの本となっています。
ステップアップに最適な1冊です
以上でこの記事はおわりです。
最後までお付き合いくださりありがとうございました!
ディスカッション
コメント一覧
まだ、コメントがありません