初心者向けデジタルソフトでの目の描き方【お絵かき講座】
この記事ではClipStudioPaintPro(以下クリスタ)を使用しています。
基本的な機能を使っていますので他のソフトでも応用が利くでしょう。
準備(クリップスタジオ)
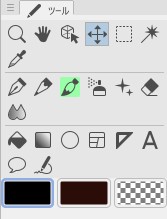
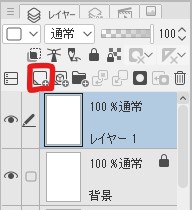
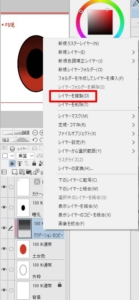
最初にウィンドウの中のツール、サブツール、レイヤーの3つのウィンドウが表示されているか確認して下さい。
レ点が有れば表示されています。
無ければ左クリックで表示させてください。
(赤い点の場所です)
※ツールでペンを選択した状態です。
選択したツールの中身を表示する場所で内容が大きく変化します。
タブのサブツールが目印です。
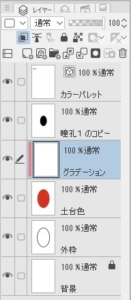
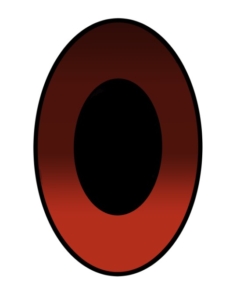
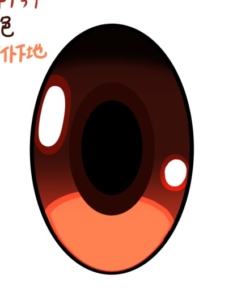
目のデザイン(完成図)
注意点
デザインは個人で違うので無限にあります
目のパーツについて
今回は以下の物を描いていきます。
白目(眼球)
瞳(一般的には瞳孔+光彩)
瞳孔(目の黒いところ)
光彩(瞳孔の周りのところ)
イラストにあるもの
グラデーション
ハイライト
光彩の明暗
実際の描き方
では実際にやっていきましょう。
背景を白にする(飛ばしても問題ありません)
レイヤーの一番下に背景色(今回は白)に決めてレイヤーをロックしています。
ロックはレイヤーウィンドウでロックしたいレイヤーを左クリックで選択した後、カギのアイコンを押すとできます。
再び押すとロックを解除できます。
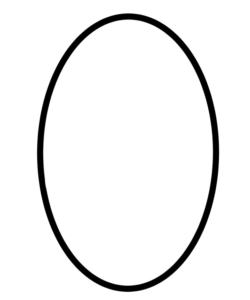
目の外枠を描く
レイヤーウィンドウで新規ラスターレイヤーを作成し、名前を「外枠」に指定。
名前はレイヤー1の所をダブルクリックでできます。
ツールプロパティから図形、次にサブツールで「楕円」を選択して下さい。
.jpg)
線の色をカラーサークルで決めて瞳の外枠を書きます。
楕円の描き方は左クリック>押しっぱなしでドラッグ(大きさを変える)>左クリックを離すと大きさが決定し、傾き(回転)をドラッグで変える>最後に左クリックで決定(描きこみ)です。
※もちろんフリーハンドなど何でも構いません。
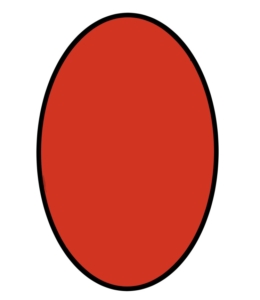
目の土台の色を塗る
新規ラスターレイヤー(以下レイヤー)を作成し「土台色」と指定
ここでは土台色のレイヤーでの作業です。
ツールで「塗りつぶし」を選択し、サブツールで「他レイヤーを参照」になっているのを確認して下さい。
目の色を決めて目の外枠の中をクリックしましょう。
色はあとで調整できますので気楽に決めます。
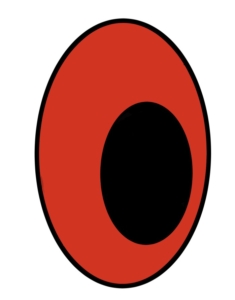
瞳孔を塗る
目の中心の黒目の部分を塗ります。
新規レイヤーを作成、名前を「瞳孔」とします。
以下瞳孔レイヤーでの作業です。
黒目の色を選択、
図形ツールの楕円を使い円を書きます
ツールでペン、サブツールでGペンを選び、ツールプロパティでブラシサイズを調整して円の中を塗ってください。
Gペンは単色で色を塗りつぶす性能が高いです。
瞳孔の位置を調整する
ツールの中のレイヤーを移動する、サブツールでレイヤー移動になっているのを確認します。

キャンパス上でドラッグ&ドロップで瞳孔が移動します。
真ん中に来るように調整しました。
グラデーションを塗る
グラデーションレイヤーを作成する。
土台色レイヤーを選択してからレイヤーを新規作成、名前をグラデーションと指定。
(これで土台色の上に新規レイヤーが作成されます)
移動したいレイヤーをドラッグ&ドロップでもレイヤーを上下に移動来ますので安心して下さい。
配置できたら下のレイヤーでクリッピングのアイコンを押します。

レイヤーの左に赤い線が出たら設定できています。
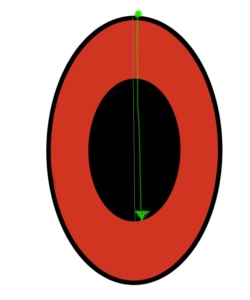
ツール「グラデーション」、サブツール「青空で塗る」を選択して下さい。
外枠の一番上から瞳孔の一番下まで線を引っ張ります。
※初期設定では青~白で塗りつぶされますが修正していくのでかまいません。
グラデーションの青~白を黒~白に修正する
グラデーションレイヤーが選択されているのが確認してください。
メニューバーから編集>色調補正>色相・彩度・明度をクリックします。

次にバーがでますので彩度のバーをクリックして左に移動させ、彩度を-100にしましょう。
(レイヤーの色を抜く作業をしています)
赤い丸の所をクリック、左へドラッグすると数値がマイナスへ移動します。
-100にできたらOKを押してください。
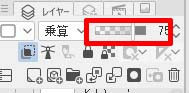
レイヤーのモードを変更する
次にレイヤーの合成モードを選択し、通常から乗算に変えてください。
グラデーションの調整
色の変化が薄いかな?と思ったら
グラデーションレイヤーを複製すると効果が大きくなります。
やりかた
複製したいグラデーションのレイヤーを左クリックで選択した後、右クリック、レイヤーを複製。
グラデーションのレイヤーが2つになり、2回グラデーションを合成した結果黒くなります。
黒くなり過ぎたら
レイヤーの不透明度を下げていい感じになるように調整して下さい。
今回はレイヤーを複製した後、不透明度を2つとも75%に下げました。
やり方は下にあります。
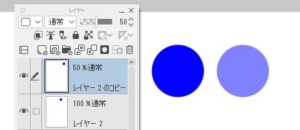
不透明度とは?
レイヤーに書かれているものの透明度を調整する機能です。
100%なら完全に不透明
50%なら半透明
0%なら透明で視認できません。
同じ青色で左が不透明100%、右が50%の比較です。
やりかた
赤枠のバーをスライドする、数値の所をクリックして半角英数で数値を入力するの2通りです。
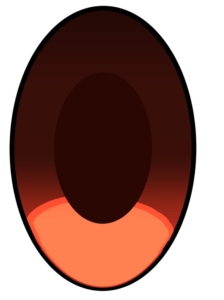
目の下の明るい部分
グラデーションレイヤーを選択してレイヤーを作成、名前を「明るい部分」に指定。
(グラデーションレイヤーの上、瞳孔のレイヤーの下に作成しました)
レイヤーモードを加算(発光)に変更。
目の下の方の色をスポイトで吸って、色を塗ります。
この色をカラーパレットに登録するか、一番上にカラーパレットレイヤーを作成し、ペンで色を塗りつぶしておくのもオススメです。
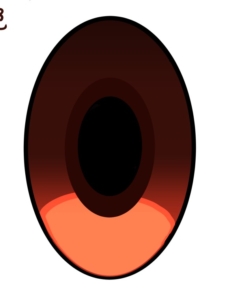
目の下側の明るい部分を塗りました。
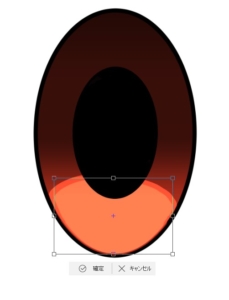
明るい部分レイヤーの複製と縮小
明るい部分レイヤーを左クリックで選択、右クリックで複製してください。
その後、拡大縮小回転のアイコンを押し、四隅を移動させて少し縮小し、四角の中をドラッグ&ドロップで移動させ、確定を押します。
瞳孔を作り込む
瞳孔(黒目)のクオリティアップの為に作り込みます。
瞳孔のレイヤーを複製して下さい。
瞳孔のコピーのレイヤーの上に新規レイヤーを作成名前を「瞳孔の色2」とし、下のレイヤーでクリッピングして下さい。
※下から瞳孔、瞳孔のコピー、新規レイヤー(瞳孔の色2)にしています。
次に瞳孔の色2レイヤーを選択し、新しい色で塗りつぶします。
目の周りの色をスポイトで吸って彩度を少し上げて明度を少し下げた色で塗りつぶします。
※ややこしく書いてますが色は好みの色でかまいません。
レイヤーの状態はこんな感じです。
瞳孔の色のレイヤー結合
瞳孔の色レイヤーを左クリックで選択し、右クリックで下のレイヤーと結合をクリックしてレイヤーを結合させてください。
これで色の差し替えが完了します。
レイヤーの名前が瞳孔のコピーになっているのでレイヤーの名前をダブルクリックして名前を「瞳孔(明)」にします
瞳孔レイヤーを移動、変形する
瞳孔レイヤー(黒目のレイヤー)を選択しドラッグ&ドロップで瞳孔(明)の上に持ってきます。
再び瞳孔が黒くなるので拡大縮小回転のアイコンを押して瞳孔を選択、
四隅の四角を移動させて少し縮小、四角の中をドラッグ&ドロップで移動させます。
良い形になったら確定を押してください。

ハイライトを描きこむ
一番上に新規レイヤーを作成、「ハイライト外枠」名前をとしました。
レイヤーモードを通常からオーバーレイに変更します。
目の一番明るいところからスポイトして書き込みます。
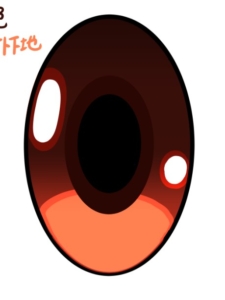
ハイライト白を描きこむ
更に上に新規レイヤーを作成、名前をハイライト白にしました。
モードは通常のままで白で塗っていきます。
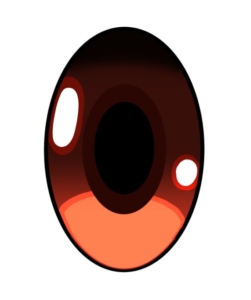
白いハイライトの周りにある色がハイライトで、真っ白な部分がハイライト白です。
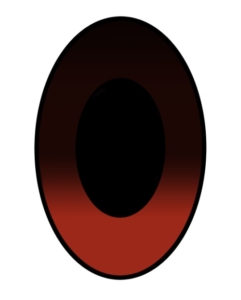
グラデーションの調整1
手動で目の上部を黒くすることをやっています。
グラデーションレイヤーの下、土台色の上に新規レイヤーを作成、名前を黒としました。
目の上部を黒く塗り、境界線をぼかして完成です。
ぼかしのブラシはツールの中の色混ぜ、サブツールの中にぼかしであります。
これで今回の記事は終わりです。
さいごまでお付き合いいただきありがとうございました
参考書籍の紹介
今回参考にした書籍です。
この手の本は最新のものだと機能紹介の本として役に立ちます。
私は表紙の絵柄が好みだったので買いました。
初心者向けでクリスタのソフトを購入したばかりの人向けに書かれています。
※初版が2019年です。
オススメ書籍の紹介記事
以上でこの記事は終わりです。
最後までお付き合いいただきありがとうございました。



-146x300.jpg)








.jpg)



















ディスカッション
コメント一覧
まだ、コメントがありません