Luxeritasで追従サイドバーが動かない、追従しない時の対処法
今回の記事はLuxeritasで追従サイドバーの設定をしたのにサイドバーが置いていかれる、変化が無い!って人用の記事です。
追従サイドバーとはこのページにもある右の目次でスクロールにくっついてくる設定です。
※モバイル版には未対応
動作しない時に調べる場所
チェック項目は1ヵ所です。
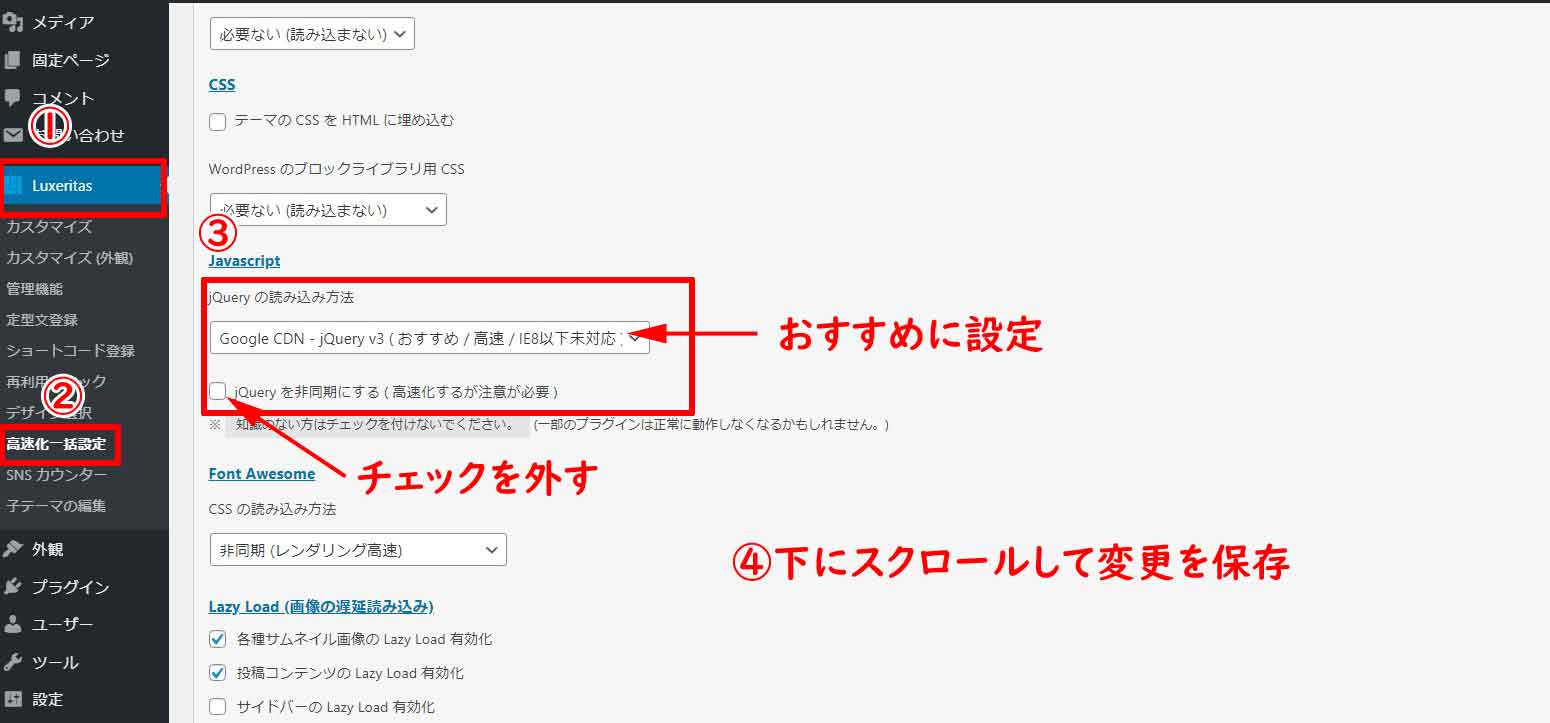
ワードプレスの ダッシュボード画面 → Luxeritas → 高速化一括設定 → 下にスクロールして jQueryの読み込み方法 の下をプルダウン → Google CDN j Query v3 (おすすめ/高速/IE8以下未対応) に設定 → 下にスクロール「変更を保存」です。
すぐ下のjQueryを非同期にする にチェックが入っていたら外しましょう(初期設定化)。

※この設定は初期の設定ですがサイト高速化のために「jQueryを読み込まない」に設定していると動作しないようです。
私も設定を変えていて動作せず3時間ほど難儀しました。
追従サイドバーの設定方法
画像は画面右上のアクセシビリティモードが無効の場合です。
有効の場合は画面が違いますが設定する内容は同じです。
※設定する内容は同じでインターフェイスが違います。
ワードプレスのダッシュボード画面 → 外観 ウィジェット #目次 (Luxeritasオリジナル) をクリック → スクロール追従サイドバー(H4タイプ) をクリック → ウィジェットを追加 で完了です。

スクロール追従サイドバー(H4タイプ) をクリック → ウィジェットを追加 で完了です。

これで完了です。
確認する場合は

ちなみに
追従サイドバーはH4しか無いです。
同じカラムに設定した場合はH3 → H4の順で表示されます。
追従サイドバー内にも他のカレンダーなども設定でき、並べ替えも可能です。
以上でこの記事はおわりです。
最後までお付き合いくださりありがとうございました!
ディスカッション
コメント一覧
コメントにて質問失礼します。Luxeritas追従で検索してたどり着きました。
3カラムでの場合スクロール追従サイドバーは左カラムに設置することはできるのでしょうか?
私のブログで右カラムには追従サイドバーを設置できたのですが、左カラムにも
同じように追従サイドバーを入れたいです。突然で申し訳ありませんが、わかったら教えてもらえませんか?
コメントありがとうございます。
3カラムでの場合スクロール追従サイドバーは左カラムに設置することはできるのでしょうか?
可能です。
カスタマイズ>カスタマイズ(外観)>カラム操作>デフォルトが3カラムになっているのを確認>サイドバーの位置の中にある3カラム左右サイドバー反転にチェックを入れることにより追従サイドバーを左側にすることができます。
ただし他のウィジェットを左右逆に再配置する必要があります。
もし左右のカラムに別々に追従サイドバーを追加したい場合は私が調べた限りできないと思われます。
返信ありがとうございます!左右に追従サイドバーで下までついてきて欲しかったのです…。
調べても出てこなくて困っていたのですっきりしました。本当にありがとうございました!