一緒にアーマードコア風ゲームを作ろうぜ!Part3を投稿(UE4での速度計の作成)
UI(ユーザーインターフェイス)で速度計を作ります。
主に奥軸+横軸(前後左右)に動いた距離を取得し、数値で表示させる処理です。
=落下速度は考慮していない処理になります。
今回からウィジェットBPとThirdPersonCharacterBPを往復するのでどこで作業をしているかを特に注意して下さい。
前回の記事はこちらになります。
作業内容
ここからはThirdPersonCharacterのBP(ブループリント)とウィジェットブループリントを往復しますので注意して下さい。
作業場所も各項目ごとに書いています。
注意事項
名前は基本が半角英数です。
全角ひらがなも使えますがバグで動作不良を起こす可能性があり、そうなると修正が大変なので使わないようにしましょう。
例外がコメントです。
やりたいこと:UI用のフォルダを作成
作業場所:UEのトップ画面(立ち上げたときの画面=以下エディッタと言います)
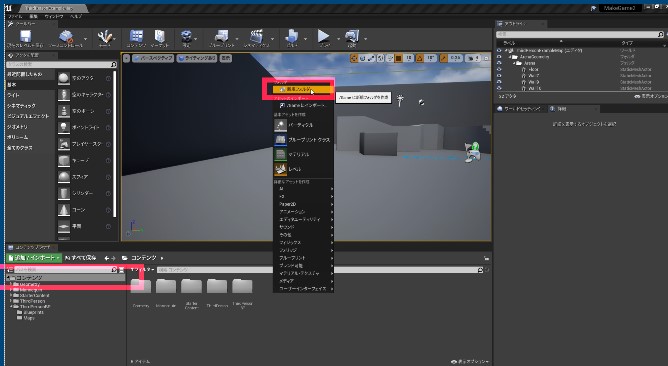
場所はコンテンツ直下(コンテンツを開いた所、下の画像の左の四角の中)です。
何もない所(例として画像下の真ん中のエリア)で右クリック新規フォルダで制作できます。
フォルダ名を「UI」とします。
今後UIの種類が増えるのでまとめてフォルダに入れるのが良さそうと判断しました。
以下UIフォルダの中の作業です。
やりたいこと:UIの中身を作るウィジェットBPを作成する
作業場所:エディッタ上の「UI」フォルダの中
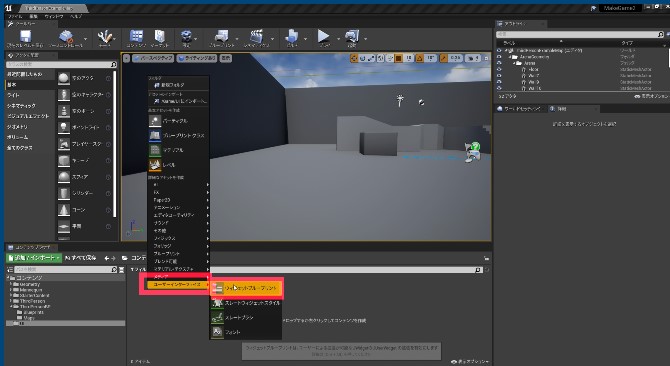
同じくエディッタ内のコンテンツブラウザの何も無い所で右クリック→ユーザーインターフェース→ウィジェットブループリントで作成できます。
以降UIのブループリントをウィジェットBPと言います。
UIのウィジェットBPを作成、名前を「MainUI」にしています。
名前は後の作業でウィジェットBPを呼び出すのに必要ですので覚えておいてください。
以下作成したウィジェットBP「MainUI」の中身を作成する
作業場所:ウィジェットBP「MainUI」の中、デザイナー(右上に表記)での処理です。
デザイナーは画面右上で「デザイナー」の文字をクリックすると変更できます。
※単純に開いた場合はデザイナーになっています。
速度計文字を作る。
警告!!文字の形(フォント)にも著作権有り!
ゲームの配布、販売を予定している人は各自調べましょう!
※デフォルトではRobotのフォント(文字の形)しかないので安心です。
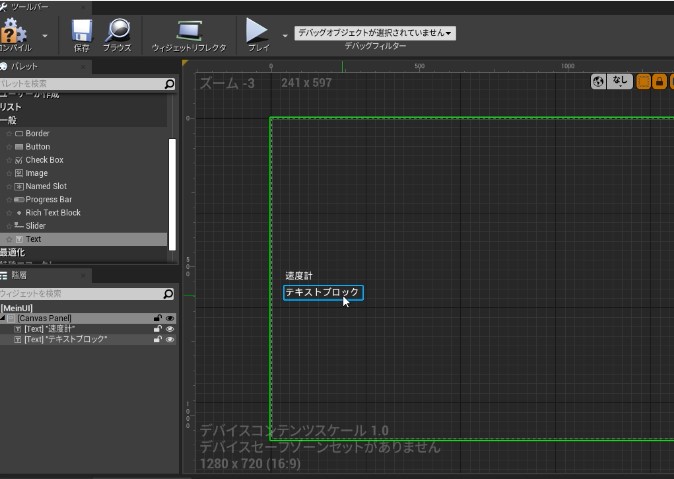
左の「パレット」の中の一般の中にある「テキストブロック」をドラッグ&ドロップで中に入れます。
するとテキストブロックの文字が中に入ります。
場所は白い(作業中は青くなる)点線の中に入れてください。
点線はゲーム中の表示される領域になります。
場所はテキストブロックをドラッグ&ドロップで変更できます。
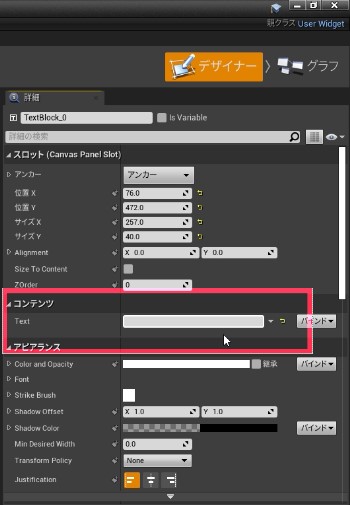
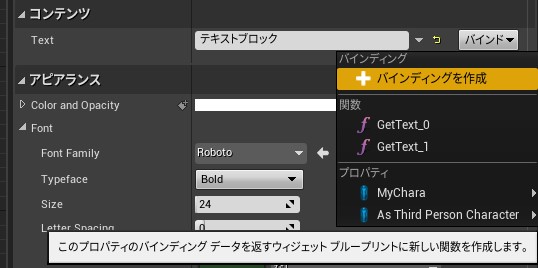
テキストブロックをクリックして右側の詳細パネルを見ます。
コンテンツ内のTextの右にテキストブロックと書いてありますのでこれを速度計にして下さい。
ここで文字が自由に変更(全角ひらがな可能)できます。
もう1個同じ手順でテキストブロックを作成しましょう。
2個目は文字は変更しません。
以上でウィジェットBPでの作業は終わりです。
コンパイルして保存しましょう。
ここまでの完成図
雑学:アンカーについて
動画内でカットしていますがアンカーを変更しています。
UE4のウィジェットBPは表示物(今回は速度計)をどこの基準からどの位の位置に表示させるかで表示しています。
この基準をアンカー(たんぽぽの花のマーク)と言っています。
アンカーが左上なら左上を基準にX(横軸)、Y(縦軸)に移動させた位置です。
これらは画面の比率が変わった時にUIが画面からはみ出すのを防いでくれます。
アンカーの設定場所はテキストブロックなど表示物をクリック、右側の詳細パネル > スロット > アンカーの中にあります。
作成したウィジェット(UI)を表示させる処理
作業場所:ThirdPersonCharacterBPの中のイベントグラフでの作業。
BPの場所は コンテンツ > ThirdPersonBPフォルダ > Blueprintsフォルダ > ThirdPersonCharacterです。
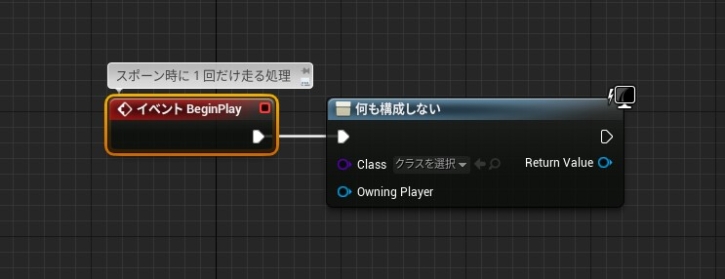
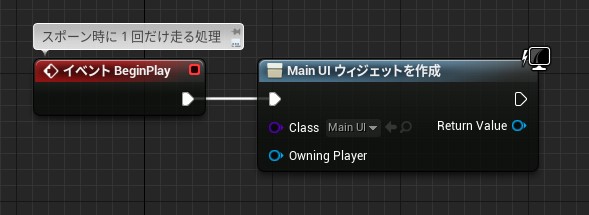
何も無い所で右クリック > 検索で「BeginPlay」と検索をかけイベントBeginPlayノードを作成します。
初期からある場合はノードのある場所に画面が移動します。
このBeginPlayノードはアクター(俳優と思ってください。自分、敵、弾丸などもアクターになります)が生成(スポーン)されたとき一度だけ走る処理です。
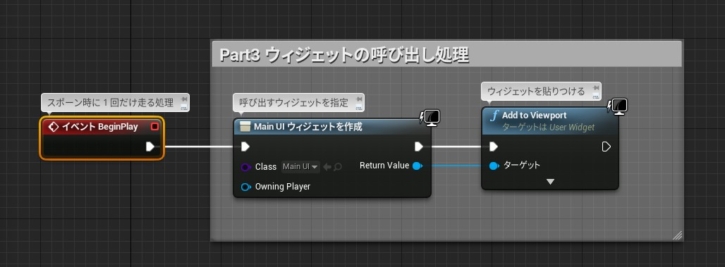
BeginPlayノードの実行ピン(右向きの▷をドラッグ&ドロップ)を引っ張り、「ウィジェット(全角ひらがな)」で検索 > 一番下のユーザーインターフェイス内の「ウィジェットを作成」を選択してノードを作ります。
ノードの中のclassの右のクラスを選択でMainUI(さっき付けた名前)を選択。
選択したらノードが変化します。
何も無い所で右クリック > 状況に合わせた検索のチェックを外し、
「add to Viewport」のノードを検索して作成、繋げてください。
青いターゲットも忘れずにつなげてください。
これでウィジェットBP(UI)をゲーム内に呼び出す処理が完成しました。
ここまでできたらコンパイル、保存してテストしてみましょう。
画面に「速度計」「テキストブロック」が表示されていたらOKです。
やりたいこと:UI(速度計の中身を作る)
作業場所:ウィジェットBP「MainUI」の中のデザイナー
やるべきこと:誰の速度を取得するかを指定する。
誰か? > 自分のキャラ=ThirdPersonCharacterです。
厳密に言うと誰のデータを読み込むかの処理です。
その指定の処理を最初に書きます。
画面右上のデザイナーの横のグラフをクリックし > イベントグラフのタブをクリックしてください。
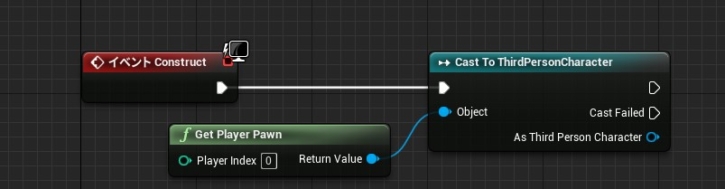
1 イベント Constructから実行ピンを引っ張り「Cast to ThirdPersonCharacter」ノードを作成して下さい。
2 次にObjectピンを引っ張り「Get Player Pawn」ノードを繋げます。
次に出力されるデータを変数として格納します。
やりかた1(新規変数を0から作る)
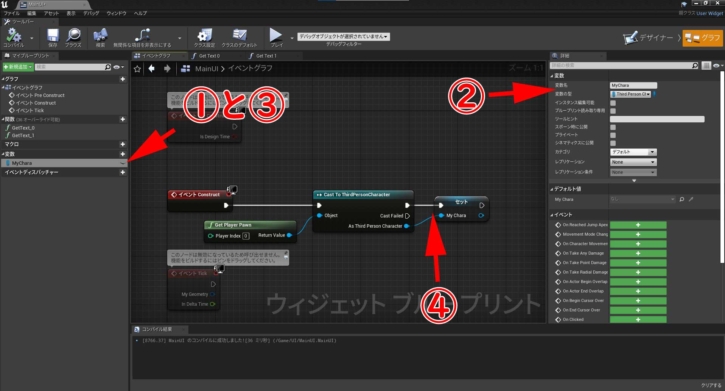
①画面の左の変数の横の+を押して新規変数を作成。
②右の詳細パネルの中の変数の中の変数名をMyCharaに変更
変数の型を「ThirdPersonCharacter」にしてください。
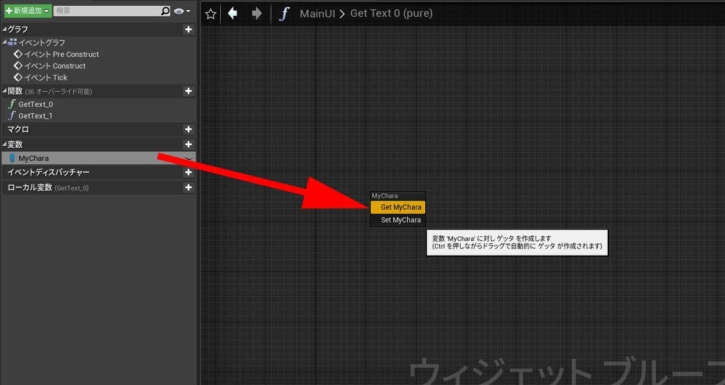
③作成できたら画面左の変数「MyChara」をイベントグラフ内にドラッグ&ドロップ > Set MyChara を選択してノードを作成。
④その後実行ピンと青いピンを「Cast To ThirdPersonCharacte」繋げます。
ここまで出来たら次のやりかた2は飛ばしてください。
やりかた2
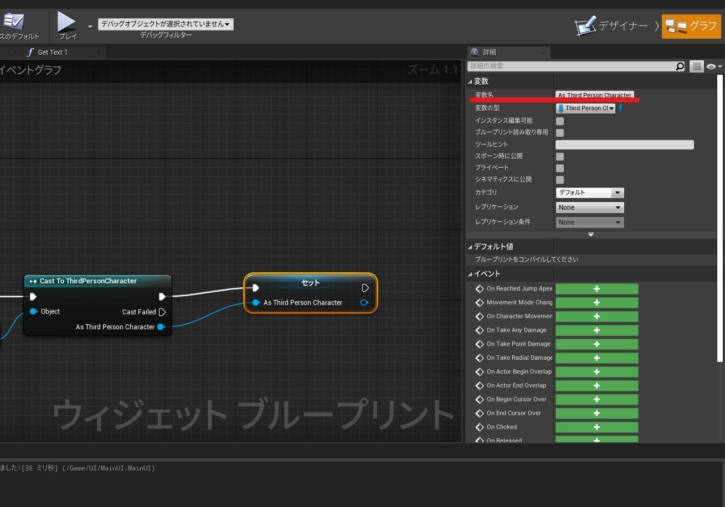
Cast To ThirdPersonCharacterノードの右側の青いピン(As Third Person Character)で右クリック > 変数に昇格をクリックすると変数が作成されます。
ノードを選択した上で詳細パネルの中の変数の中の変数名を「MyChara」に変更

実行ピンと青い構造体のピンは自動で繋がります。
間違えた時はノードを選択してDeleteキーで消せます。
変数は消えませんので画面左の変数を選択して消してください。
間違えて別の物を消すと大惨事になりますのでご注意を!
間違えて消したらCtrl+Zで取り消し。
やりたいこと:速度計の数値の処理を書く
作業場所:ウィジェットBP「MainUI」の中デザイナー
ウィジェットBPを開くと右上にデザイナー〉グラフとありますのでデザイナーをクリックすると移行できます。
前の工程で作成したテキストブロックをクリック > 右側の詳細パネルの中のコンテンツの中のTextの一番右のバインドをクリック > バインディングを作成とクリックしましょう。
ここからの作業はウィジェットBPの中のグラフの中のイベントグラフからGetText0のタブに移行しています。
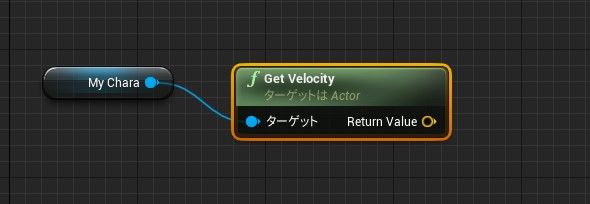
先ほど作成した変数「MyChara」を画面の左から中へドラッグ&ドロップ > GetMyCharaノードを作成して下さい。

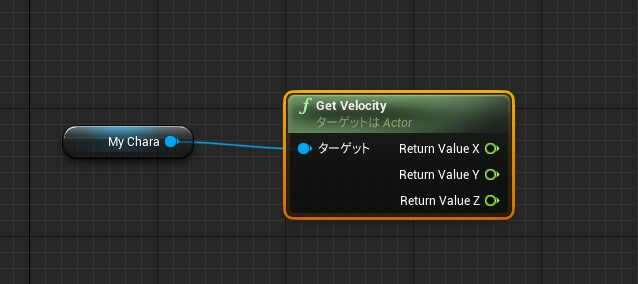
次に何も無い所で右クリック、状況に合わせた表示のチェックを外した状態で「Get Velocity」と検索しノードを作成してGetMyChara(丸くMyCharaと表示)とピンを繋いでください。
Get Velocityノードの黄色いピンの上で右クリック > 構造体ピンを分割とクリックするとピンが3つに分かれます
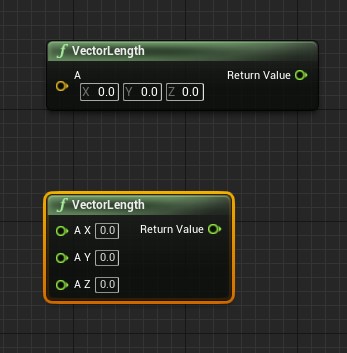
次にVectorLengthノードを検索して作成します。
同じく左側の黄色いピンの上で右クリック > 構造体ピンを分割とクリックするとピンが3つに分かれます。
画像は上側が分割前(初期状態)、下が分割後です。
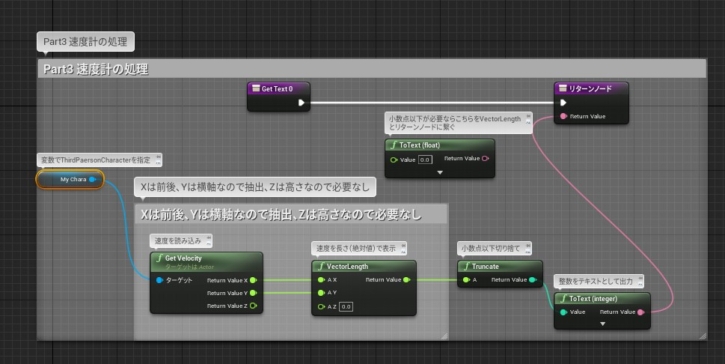
今回の速度計に必要なのは前軸と横軸なのでXとX、YとYを繋げます。
次に「Truncate」ノードを作成しVectorLengthノードと繋げます。
Truncateの右側とリターンノードのReturn Valueに繋げてください。
この時、自動でToText(integer)ノードが追加されます
※下の画像参照
GetText0とリターンノードの実行ピンを繋げて完了です。
作成した変数
UIのウィジェットBP内のMyChara(変数の型はThirdPersonCharacter)速度の呼び出しに使用。
今回の処理の仕組み
アクター(今回はプレイヤーのキャラ=ThirdPersonCharacter)がスポーン(生成)されたよ!
=キャラがレベル上(マップ上に配置されているのでスポーンされる)
ThirdPersonCharacterがスポーンされたのでUIを表示させるよ!
=BeginPlayノードで表示させている
UIの中身は速度計の文字と変化する数値(速度の数値)を表示するよ!
=ウィジェットBPの中のイベントグラフ、バインディング(GetText0)での処理。
動画での作業
私の製作した動画です。
よかったら見て行ってください!
ぜひいいね&チャンネル登録をよろしくお願いします!
もし不明な点、動作がうまくいかないなど有りましたらお気軽にコメントよりどうぞ!
以上でこの記事は終わりです。
最後までお付き合いくださりありがとうございました!
良かったらこちらの記事もどうぞ!



















ディスカッション
コメント一覧
まだ、コメントがありません