Blenderでシンプルなターンテーブル動画を作る
ZBrushCoreなどのモデリングソフトだけではターンテーブルの動画を作成できないのでフリーソフトのBlenderを使って作成する方法を記事にしました。
ターンテーブルとは? モデルを360°回転させる動画の事です。本来は音楽のレコーダー関係の用語のようです。
参考動画 この下の動画の作成方法を書いています。
ここでの作業は blender 2.79 日本語化したインターフェイス前提で進めていきます。
もしOSがWindows10ならもっと手短に作成できます。
リンク先は当ブログの別の記事です。
Windows10の付属ソフトペイント3Dで最も簡単なターンテーブル動画を作る
では本題に入ります。
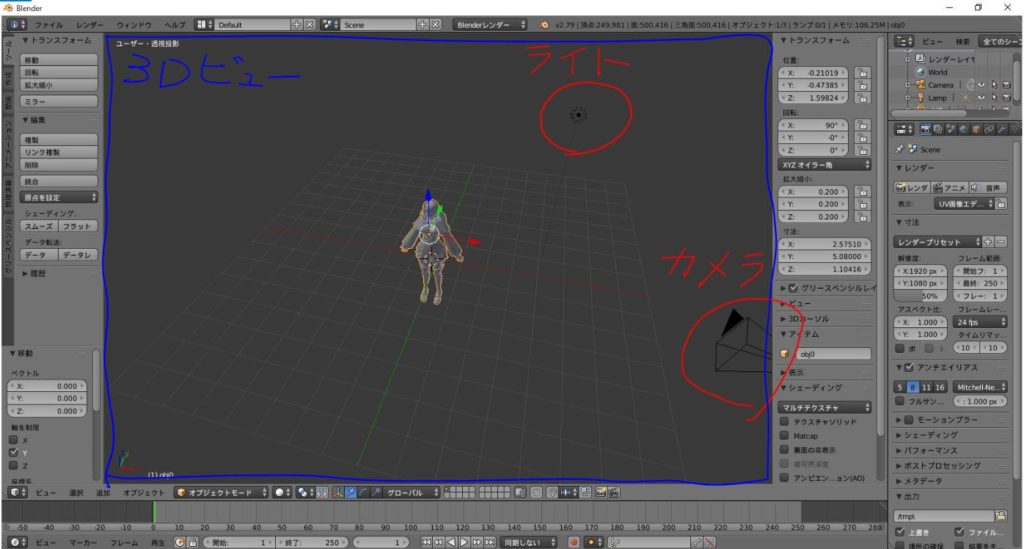
STEP0 基本操作と表示の説明

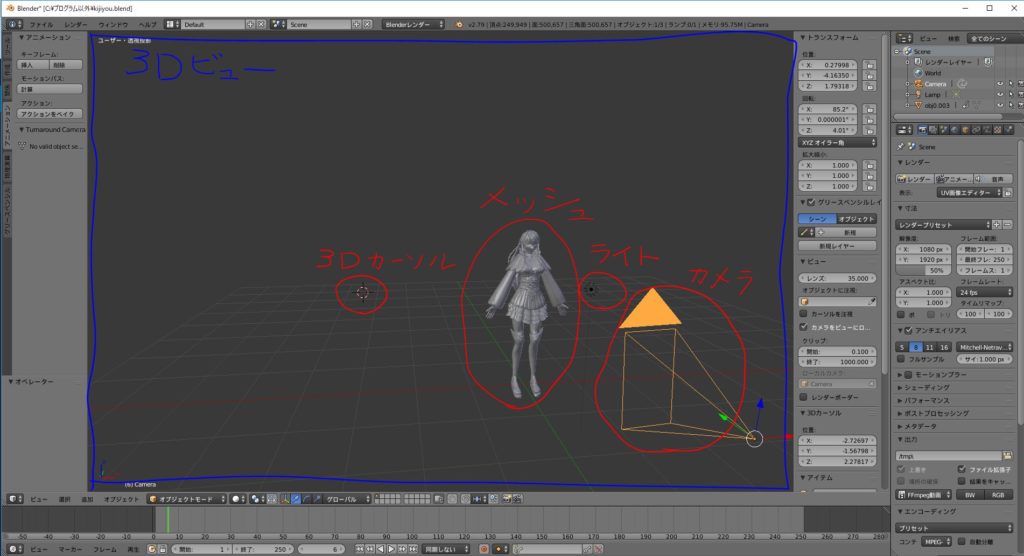
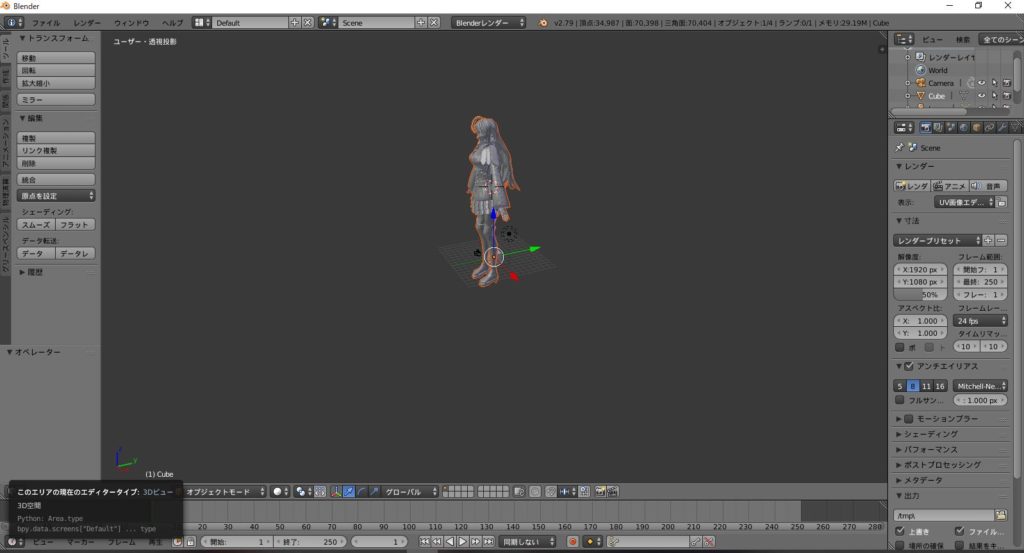
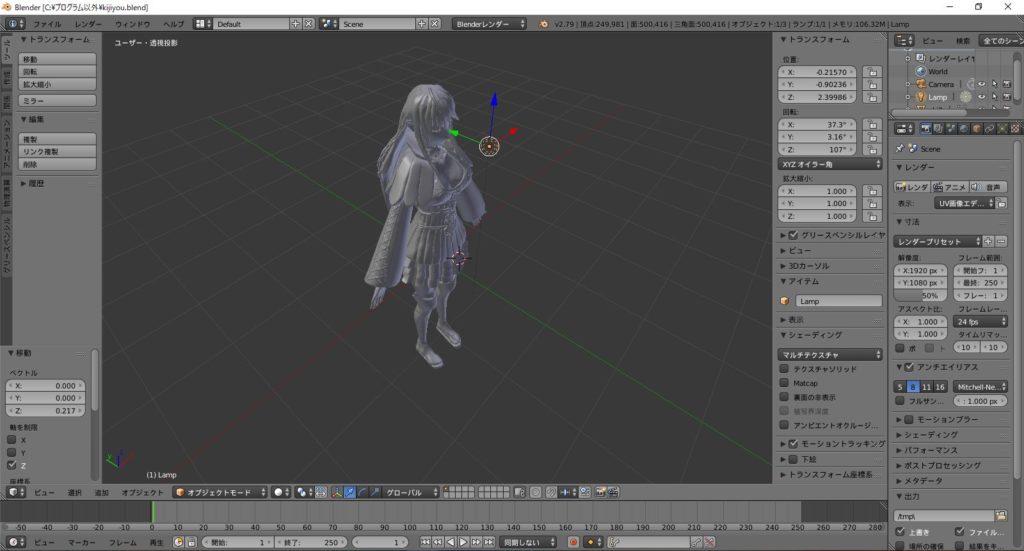
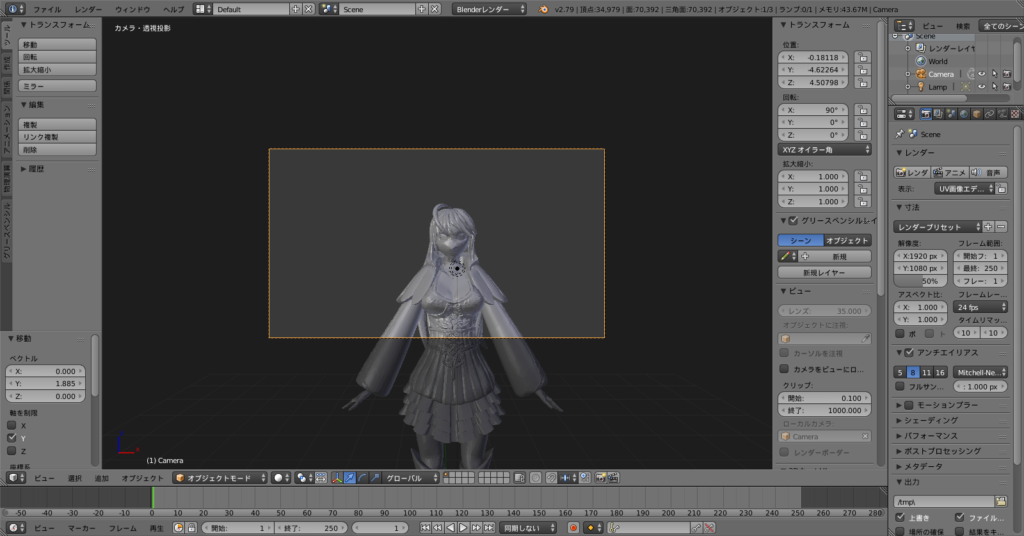
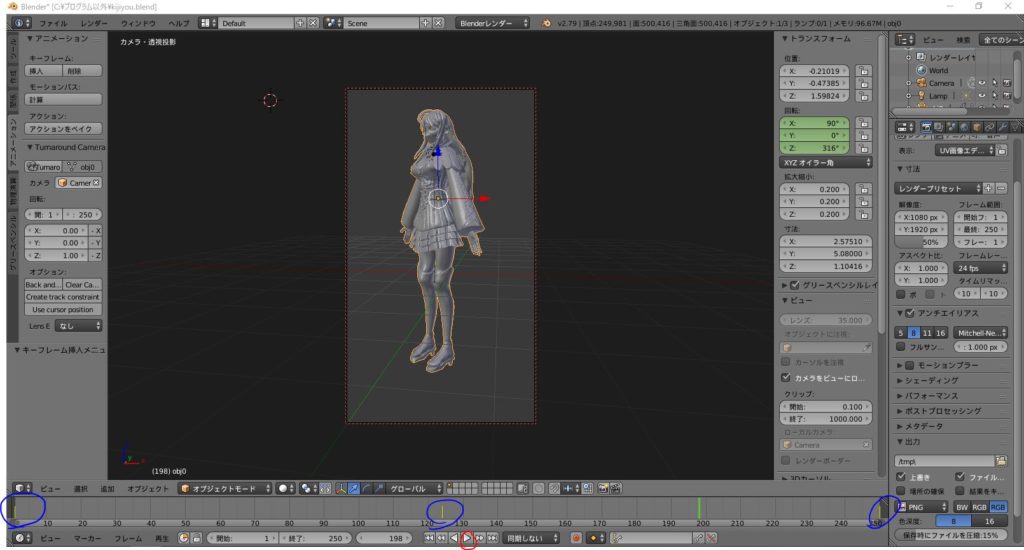
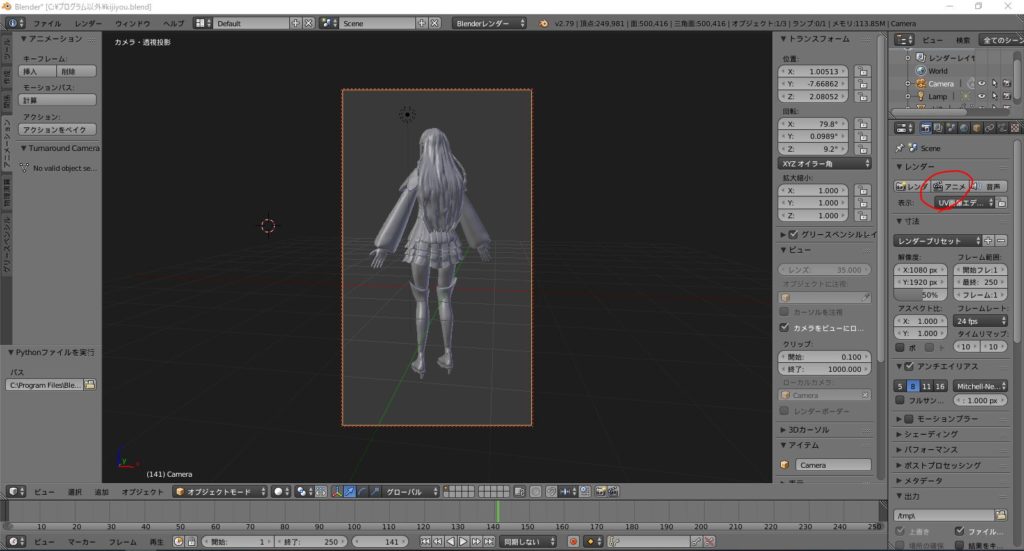
blender では3Dビューの中(上の画像の青枠内)で右クリックで選択、マウスで移動、左クリックで決定(右クリックでキャンセル)となります。
選択すると黄色の枠で囲まれます。上の画像ではカメラが選択されていますね。
ビューアングル(視点)はマウスホイールをドラッグして変更、ズームイン、アウトはマウスホイールを回転させます。
焦点(画面の中心)がズレているときは合わせたいオブジェクト(メッシュ、カメラ、ライトなど)を右クリックで選択 > テンキーの[.]を押してください。
青枠の外は左クリックが決定です。
STEP1 最初にあるキューブを削除する
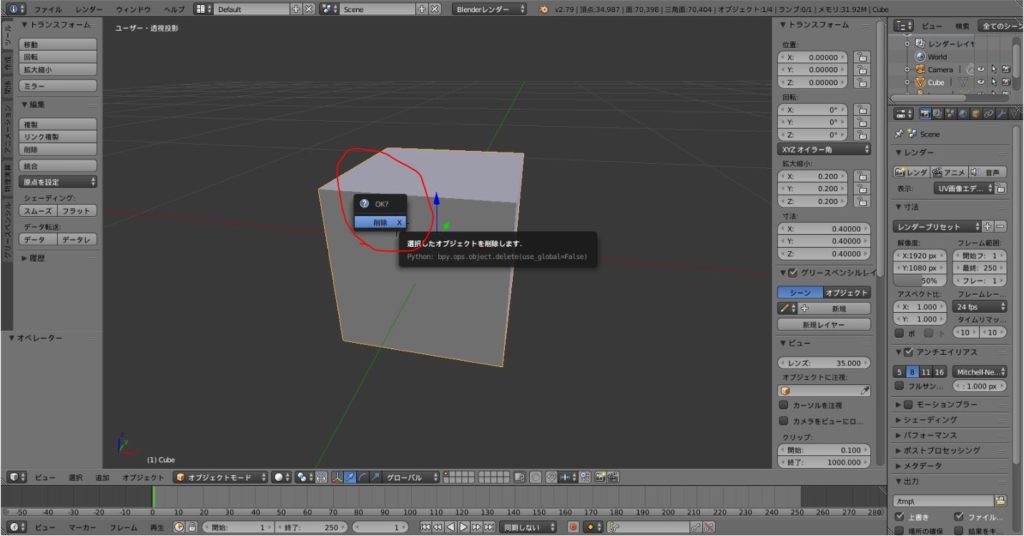
1-1. 画面の立方体のメッシュにマウスを合わせ、右クリックで選択(選択されると黄色の枠がつきます) > キーボードのDeleteボタンを押す > 削除して良いか確認が出ますので削除を選択します。

「ポリゴン」(面)の集合体が「メッシュ」になります。
STEP2 データ読み込み
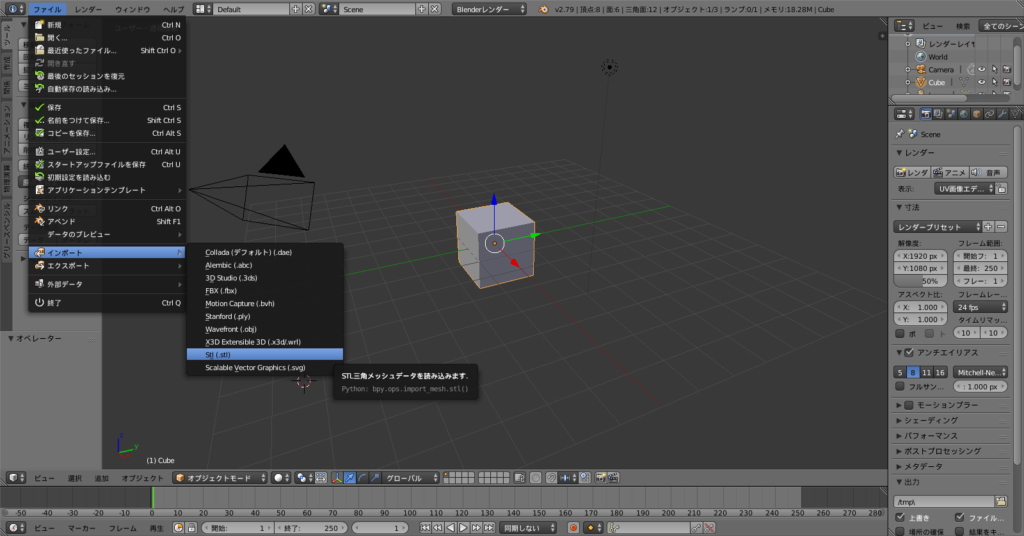
2-1.左上の ファイル > インポート >3Dモデルダータのあるファイル形式、stl(.stl)などを選択してメッシュデータを読み込みます。


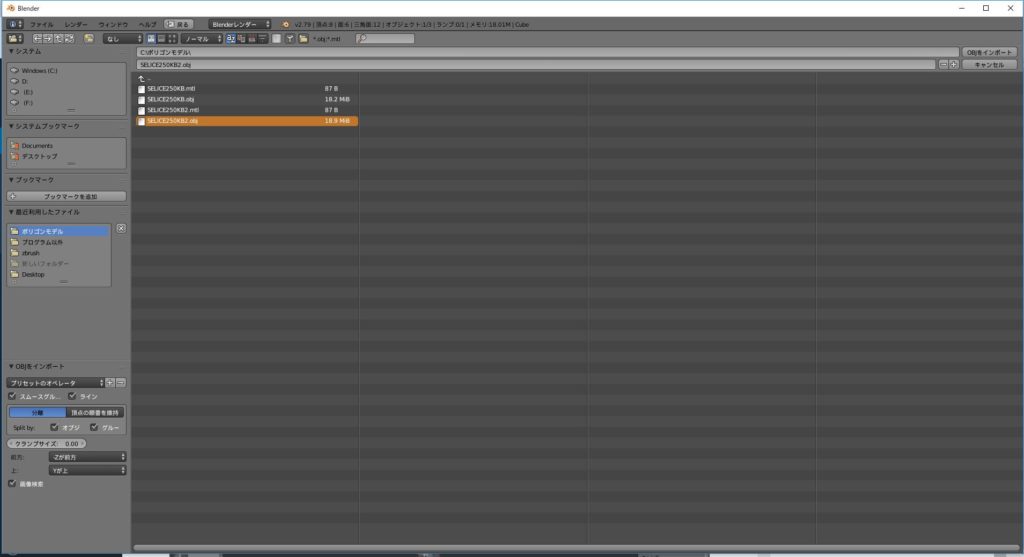
2-2.ここでは各自に読み込みたいファイルの種類を選択してください > 実際のデータファイルを選択します。
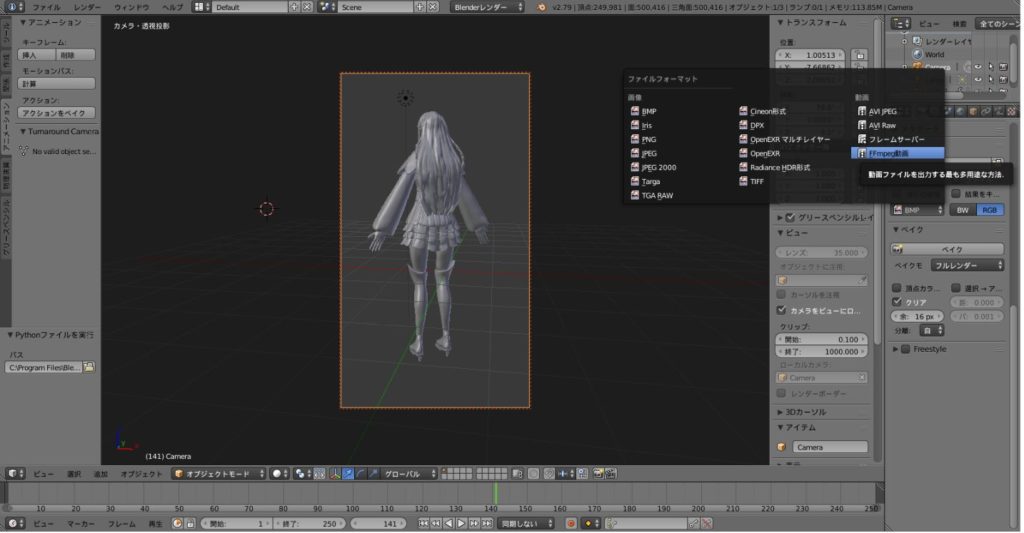
下の画像ではwavefront(.obj)を選びオブジェクトファイル(.obj)を開いています。
下の画像が読み込み完了の状態です。床のマス目が小さくなるほどメッシュが大きいですね。

STEP3 データの大きさ調整
メッシュが大きすぎるとカメラに映らないエラーがあるので小さく修正します。
3-1.3Dビュー内でメッシュ(ポリゴンの集合体)を右クリックで選択する(黄色の枠で囲まれる)
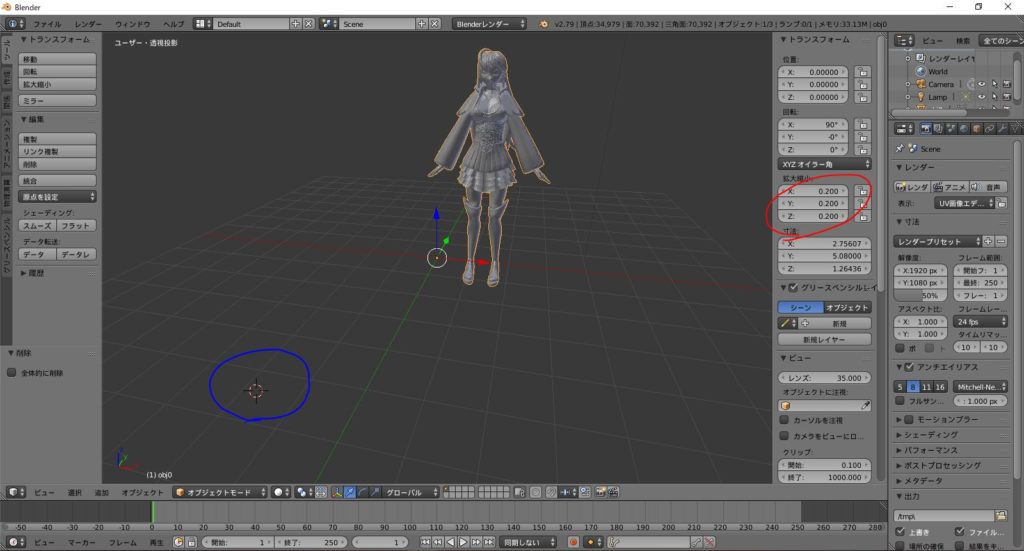
3-2.下の画像の右上にある赤〇の中の [+] を左クリック

3-3.トランスフォームのパネルが出てくるので上から3つ目の項目(拡大縮小)のX.Y.Zに同じ数字を入力してください。ここでは1/5サイズにするため0.2にしました。2倍の大きさにしたいときは2.0を入力とします。
青丸の中の紅白の円は3Dカーソルと言います。左クリックで移動しますが今は気にしなくて良いです。

STEP4 モデル(メッシュ)の位置と中心を修正する。
データを読み込んだ状態だとなぜか中心がずれているので直します。
理由はこのまま後でメッシュの回転を設定すると動きがおかしくなるからです。
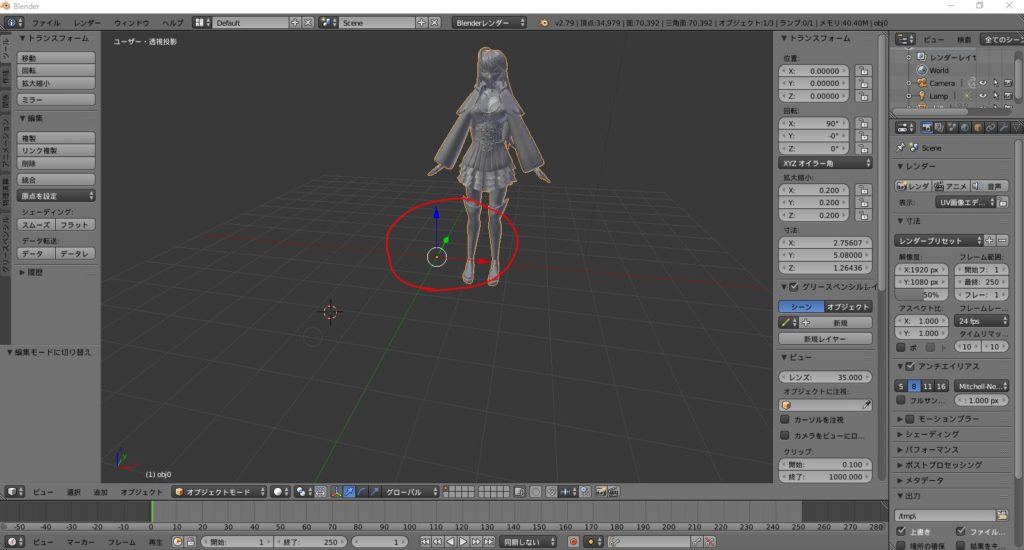
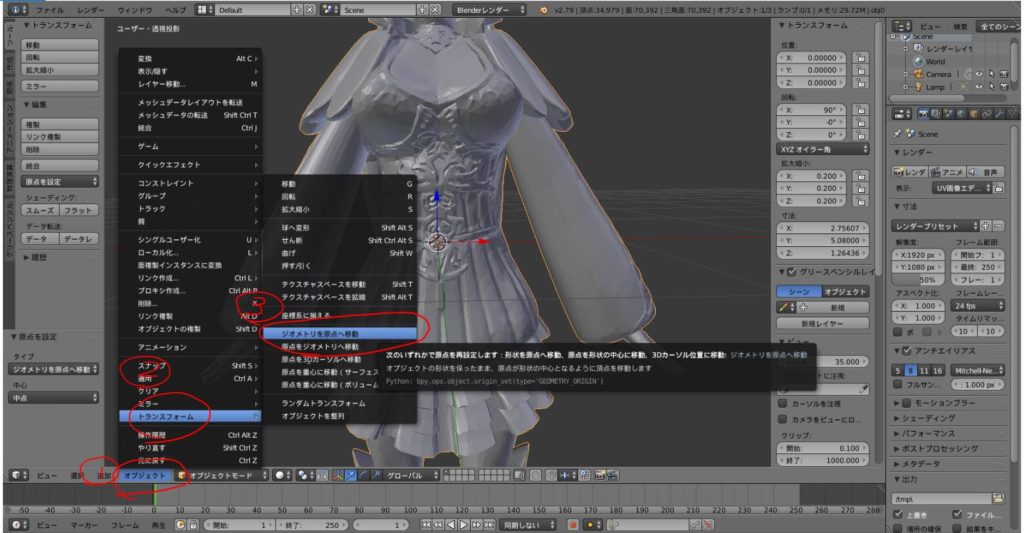
下の画像で3Dマニピュレーター(赤丸で囲まれた3本の矢印と白い丸のこと)のある位置がblenderが認識しているメッシュの中心です。

4-1.下のバーの中から オブジェクト > トランスフォーム > ジオメトリを原点に移動 を順にクリックします。
意味はジオメトリ(メッシュ=ポリゴンの集合体)を原点(blenderが認識する中心)に移動させる、で合ってるはずです。

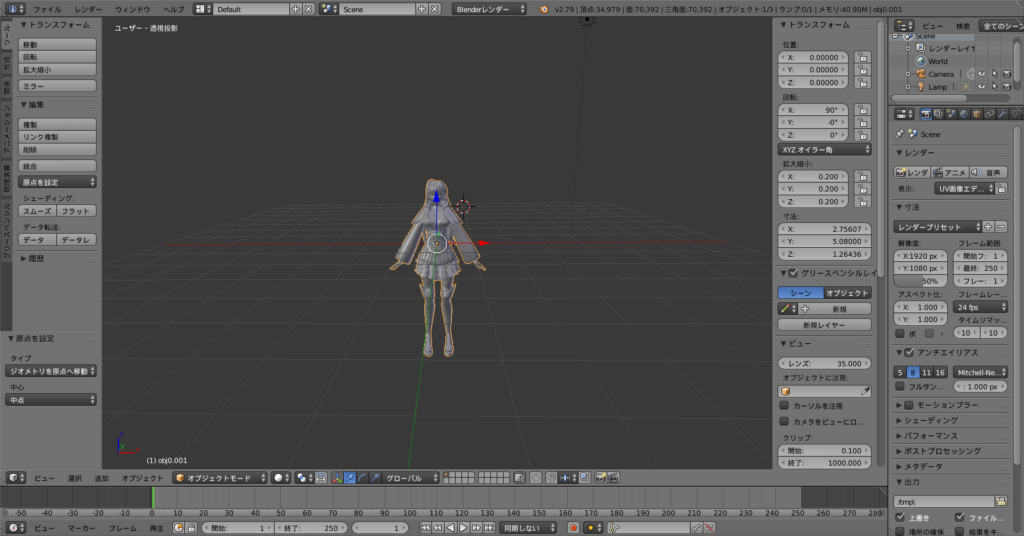
これを選択するとメッシュが中心に移動し、中心が正しく設定されました。

これで原点の位置の調整が終了しました。
ここで確認するのは3Dマニピュレーター(赤青緑の矢印の集まったもの)の中心(3つの矢印が交わるところ)とメッシュ(ポリゴンデータ)の中心が同じであることです。
4-2.(ここの工程は実行しなくても構いません)
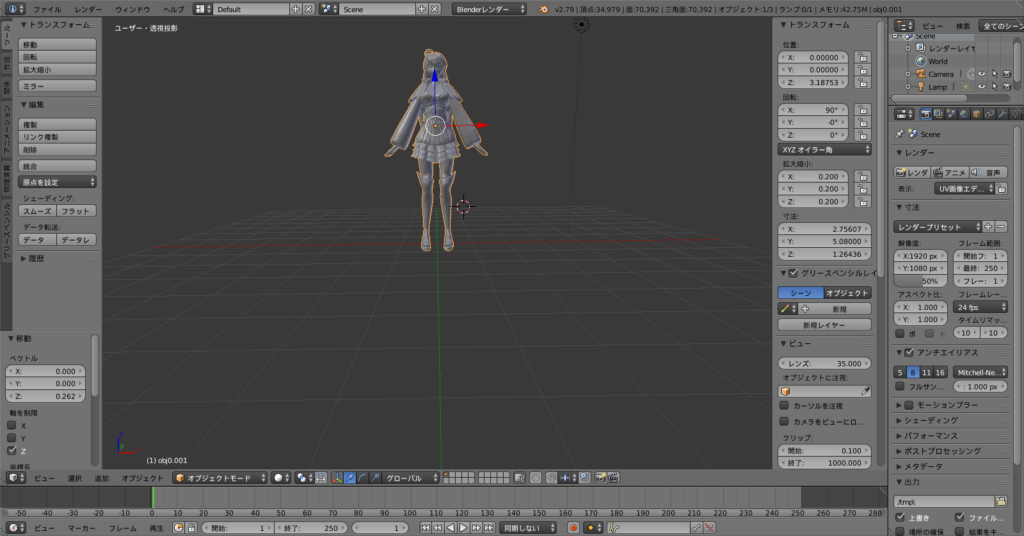
このあと下半身がマス目の下にあるので3Dマニピュレーターの青矢印を左クリック >
ドラッグして上に移動しています。
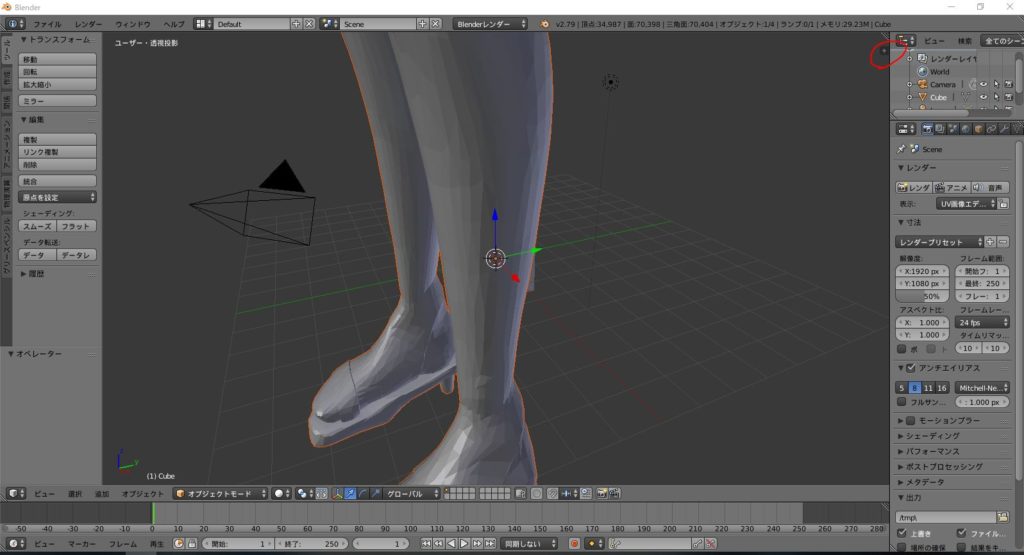
上の画像は(アングルで解りづらいですが)マス目が体の中心を通っており
下の画像は足の下を通っています。

STEP5 ライトの調整
5-1.ビューアングル(作業している視点)を3Dビュー内(下の画像の青枠の中)でマウスホイールで引いて表示させます 。
ビューアングルは3Dビュー内でマウスホイールをドラッグ(押しっぱなし)してマウスを移動、ズームイン、アウトはホイール回転です。

5-2.ライトを右クリックで選択、
3Dマニピュレーターが出ますので赤、青、緑の矢印 → を左クリック&ドラッグで移動させます。
同時にビューアングル(作業視点を変更しながらやるとやりやすいです)。
今回は顔の前に持ってきました。

STEP6 カメラアングルを設定する。
カメアングルとは? レンダリング(画像処理化)や動画化するときのカメラアングルのことで
ビューアングルとは? 作業するためのアングルです。今まで動かしていたのはビューアングルになります。
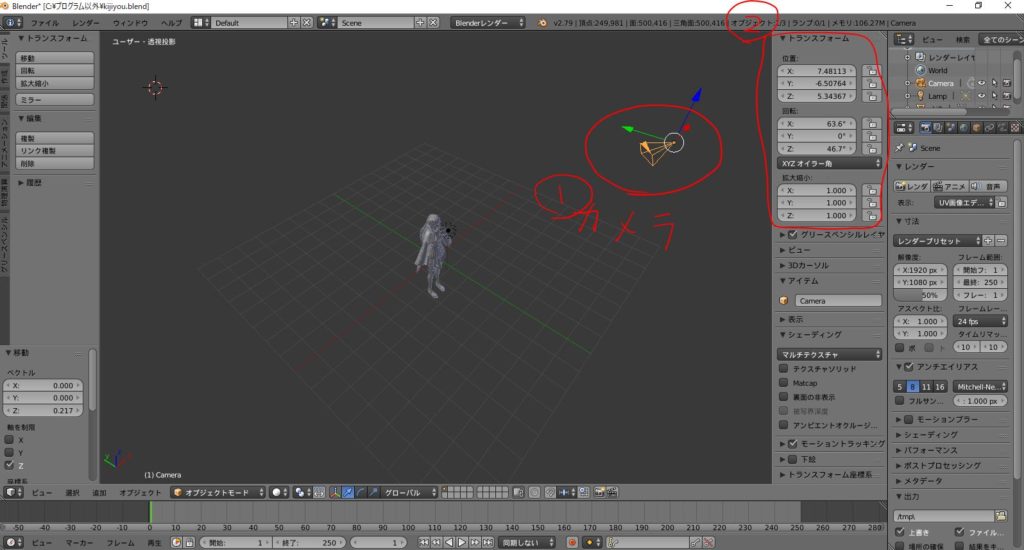
6-1.3Dビュー内でマウスホイールを回転させ、ビューアングルを引いてカメラを表示、右クリックで選択します。
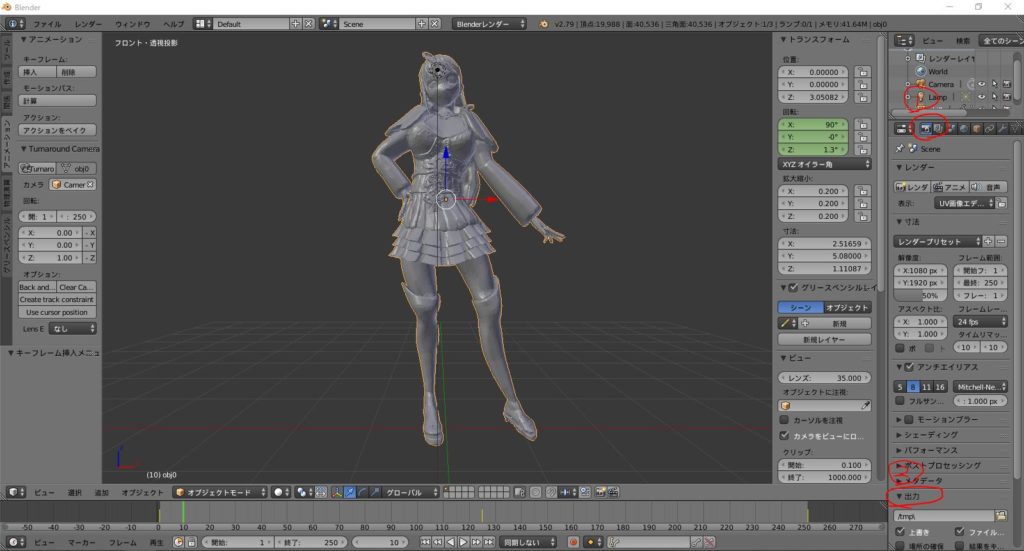
6-2.次に下の画像内のトランスフォーム内(下の画像の赤丸内)の 位置、回転のX.Y.Zに数値 を直接入力します。左クリック、数値0を入力します。拡大縮小は1.0のままです。

入力直後 カメラがメッシュと重なって下を向いています。

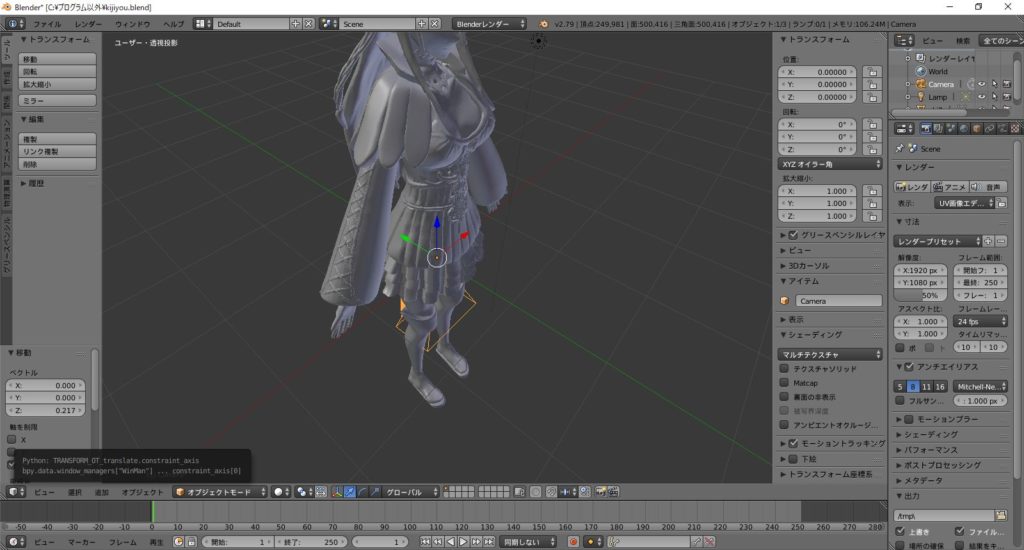
6-3.3Dカーソルの矢印を左クリックで移動して顔の前に位置を調整します。
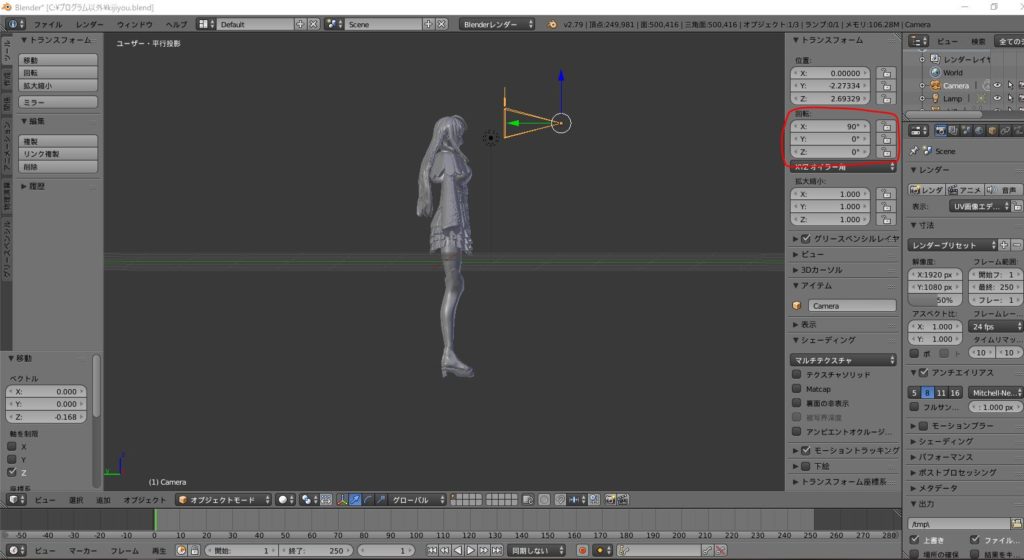
6-4.顔の前に持ってきたら 赤丸内、回転のXの所に90を直接入力してください。

これで大まかな調整ができました。
STEP7 カメラの微調整
7-1. カメラ目線にする
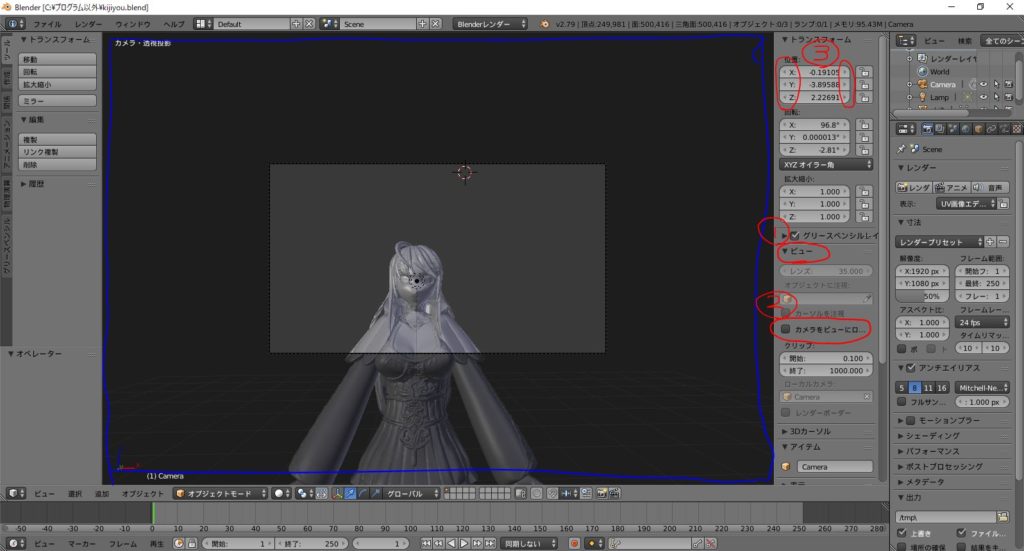
マウスを3Dビュー内(下の画像の青枠内)に持ってきて、テンキーの0を押します。

解除はテンキーの1になります。

7-2.下の画像の右のパネル赤枠内のビュー(赤丸1)を左クリック > カメラをビューにロック(赤丸2) にチェックをします。これで3Dビュー内でマウスの動きに合わせてカメラアングルを動かせます。

7-3.マウスカーソルを再び3Dビュー内に持ってきてカメラの位置を調整します
センターホイールをドラッグ、回転でアングルを調整します。
上下左右の調整は右クリック押しっぱなし >マウスを移動する > 左クリックで決定、右クリックでキャンセルです。
7-4.最終調整はトランスフォーム内位置の(上の画像赤丸3)の◁▷で行います。
ここでの注意点はメッシュは動かさないことです。動かしてしまったら工程4-2でメッシュの位置を修正したらここに戻ってください。
工程5~7-2までは必要ありません。
STEP8 カメラのサイズを変更する
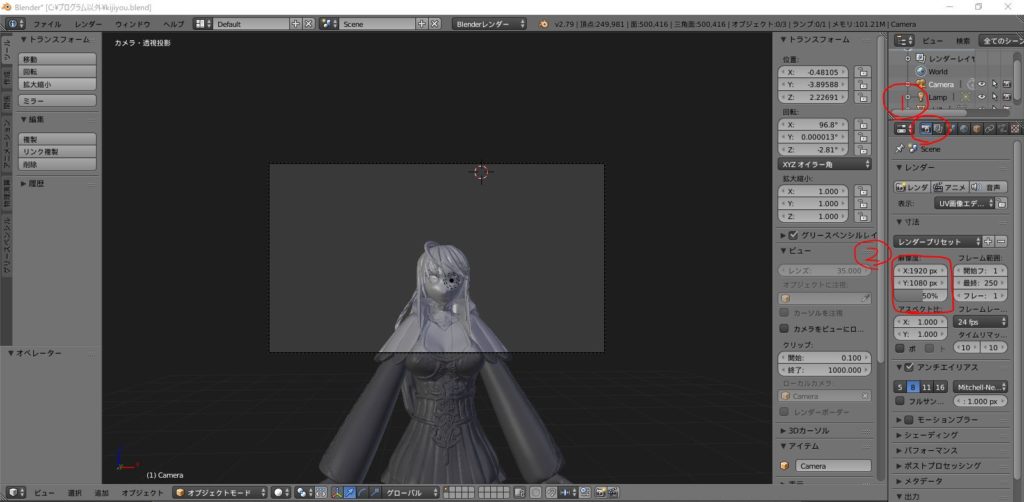
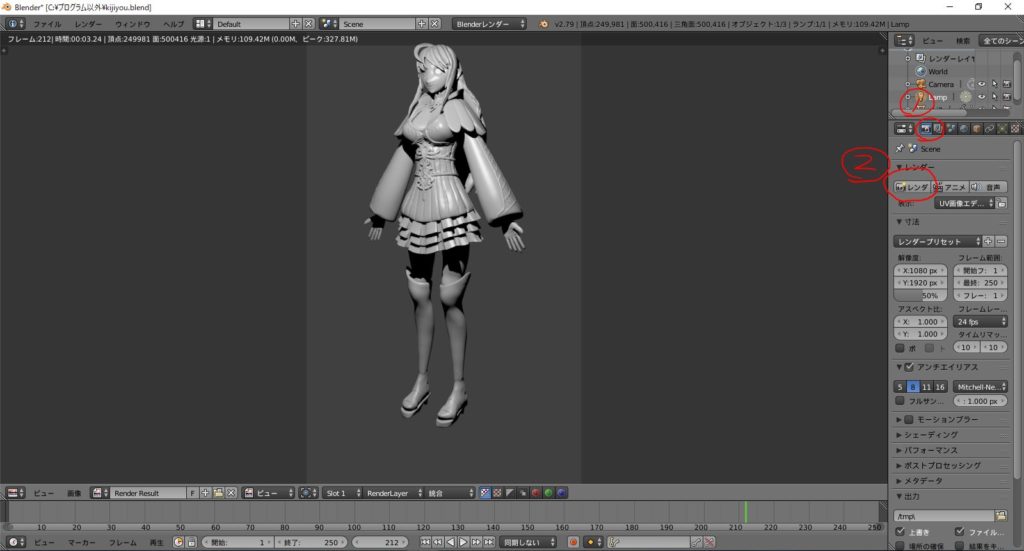
8-1.右のパネルのカメラのアイコン(赤丸1)を左クリック > 解像度 X、Yの数値(赤丸2)を変更します。

横長で構わないなら初期のままXが1920、Yが1080にします。
縦長ならXを1080、Yを1920に直してください。
数値は自由に入力することが出来ますがエラーになる数値もあるので慣れるまでは上の2つのパターンでお願いします。
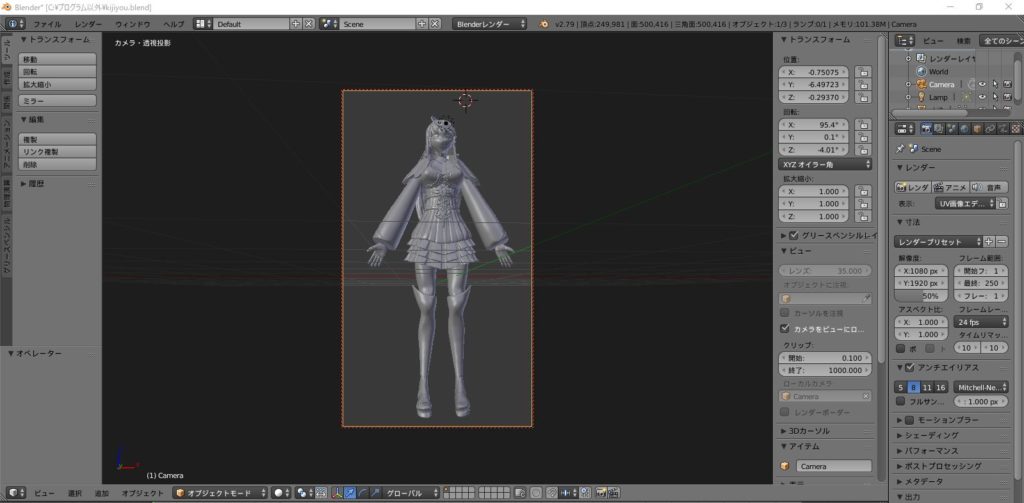
解像度をX1080、Y1920にしてカメラアングルを調整しました。

解像度をX1080、Y1920にしてカメラアングルを調整
STEP9 メッシュに回転の動作を設定する
ここからは動画化するため、メッシュに回転の動作を設定します。
9-1.3Dビュー内でテンキーの1を押してカメラ視点を解除します。
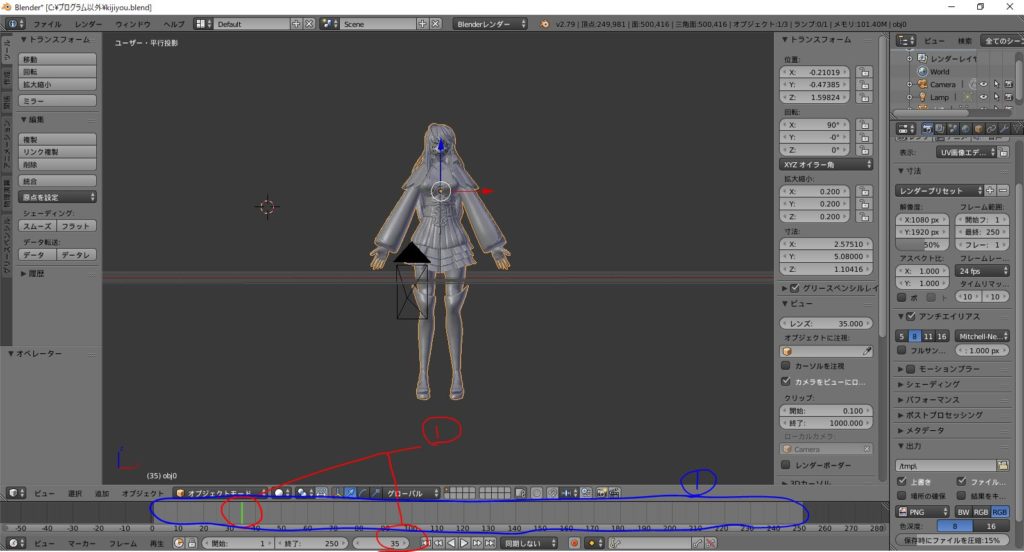
次にメッシュを右クリックで選択してください。

赤丸1が現在の再生時間で緑の縦棒と下の数値が今の時間を示しています。
青丸は時間の幅を表示しています。
(上の画像は別撮り画像のためマス目が太ももの所にありますが気にしないで下さい)
初期設定だと青丸のエリア=1~250フレーム(コマ)で緑の棒は(撮影のため動かしたので)35フレーム目になっています。
上も画像青丸内にカーソルを合わせてキーボードHomeボタンを押すと時間の全体像の表示になります(幅が調整される)。
9-2.緑の棒を1フレーム目に戻します。緑の棒を左クリック&ドラッグで移動するか上の画像、下の赤丸の中に1を入力します
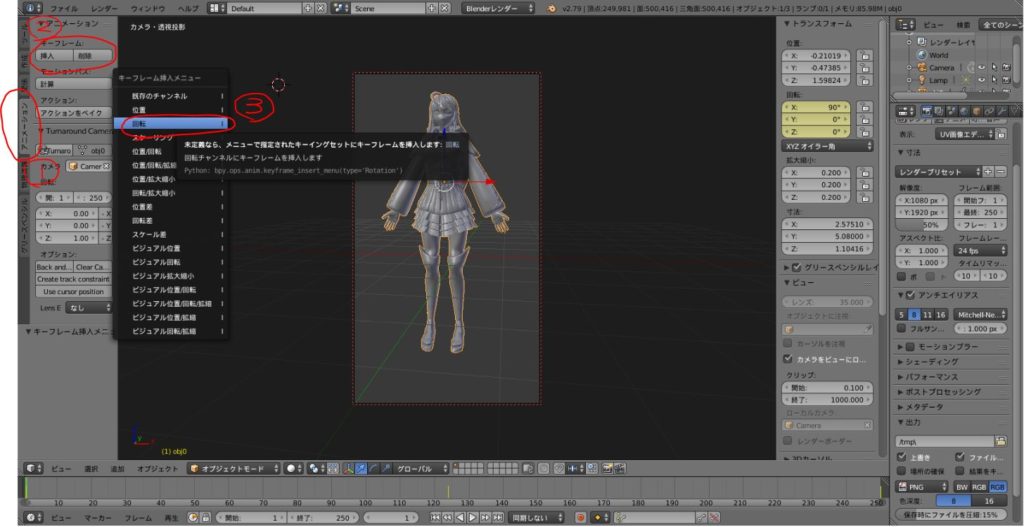
9-3.左のタブ アニメーション > キーフレームの下の[挿入] の順で左クリック、
次にキーフレーム挿入メニューが出てきますので[回転]を左クリックします。
これで最初の動作の基準が決められました。

もし間違ったらキーフレームを挿入した時間(タイムライン上に黄色の棒)
に緑の棒(作業を行う時間)を合わせ、
左上のパネルにあるキーフレーム下の[削除]ボタンで消せます。
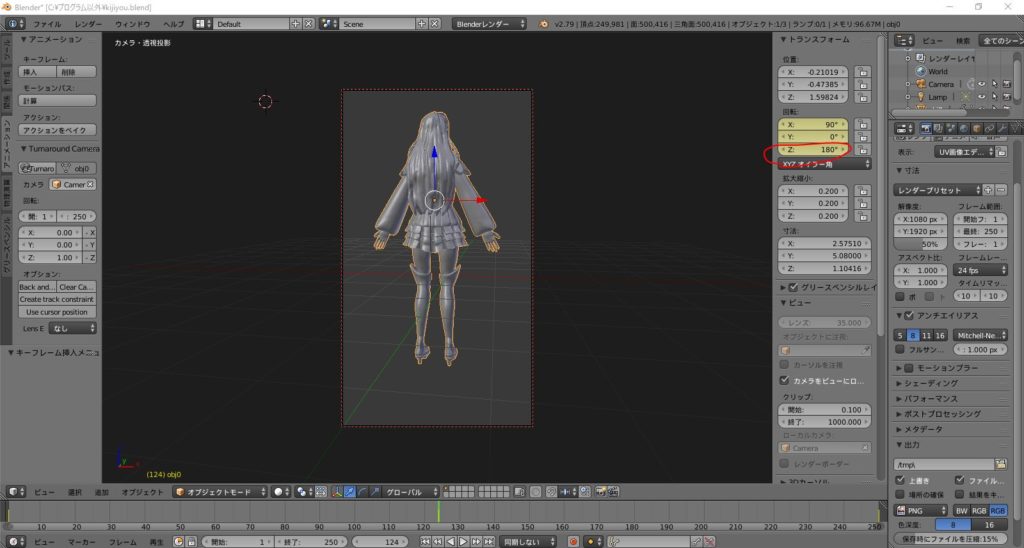
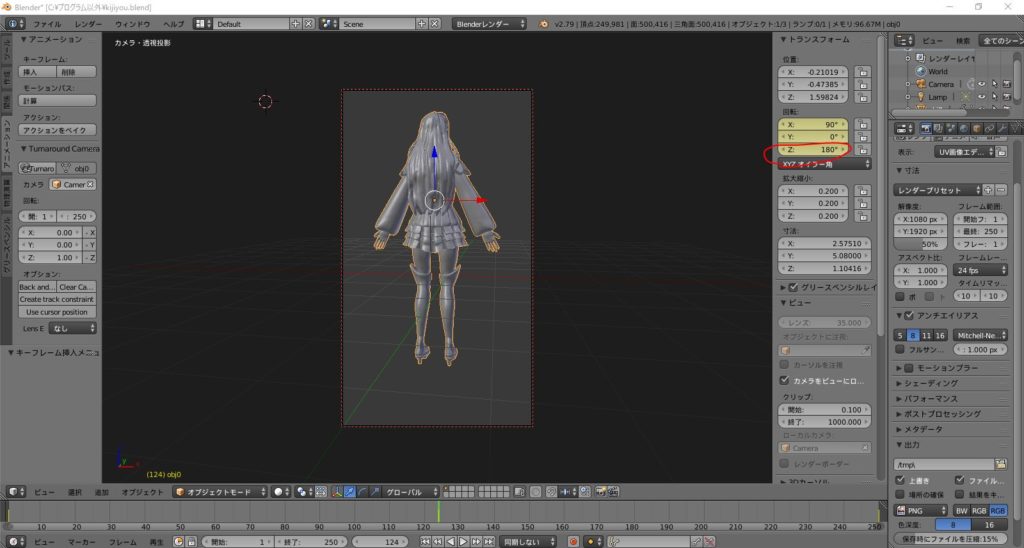
9-4. 次に緑のバーをドラッグして真ん中のフレーム(今回は125)に合わせる。
9-5.右のパネル、トランスフォーム内の回転Zのみ180と入力する。
入力するとメッシュが後ろを向きます。

9-6.左のパネルのタブのアニメーション > キーフレームの下の[挿入] >回転 の順で左クリックします。
これで中間地点の動きができました。
9-7.最後にタイムラインの緑の棒を250に合わせて
右のパネル トランスフォーム内、回転Zに360と入力する。
入力するとメッシュが正面を向きます。
左のパネル アニメーションタブ > キーフレームの下の[挿入] をクリックする

キーフレーム追加したフレームに黄色の棒が追加されていると思います。
ここでチェックするのは黄色の棒がタイムライン上で
0(左の端)、125(真ん中)、250(右端)の3本あるかです。
9-8.マウスを3Dビュー内に置いてテンキーの0を押してカメラ目線にしてください。
次に下の画像の赤丸内の▷を押してちゃんと動くか確認します。

明るくなっている枠内が映し出されるエリアです。
気に入らない点があったら各項目に戻って修正します。
この状態でビューアングルを変えるとカメラングルも連動して変わります。
カメラアングルにするのはテンキーの0、
カメラングルを解除するのはテンキーの1です。
STEP10 1枚の画像としてテストする(レンダリング)
10-1.テストしたいフレーム(画像化したい時間)に緑の棒を合わします。
10-2.右の端のパネルのカメラのアイコン > レンダー > カメラノアイコン(レンダー)をクリック
これで1枚の画像として完成しました。

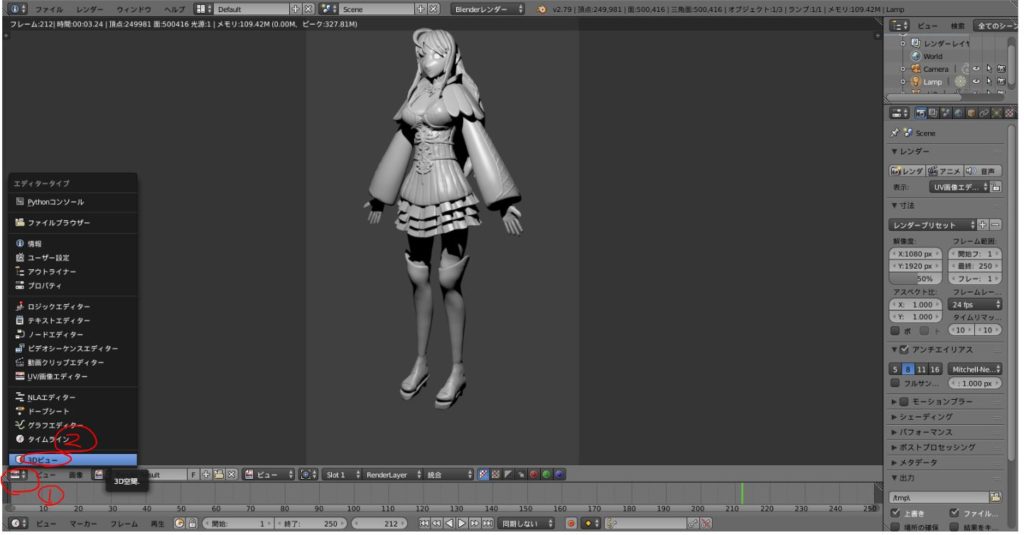
blenderの操作画面が切り替わっているので戻します。
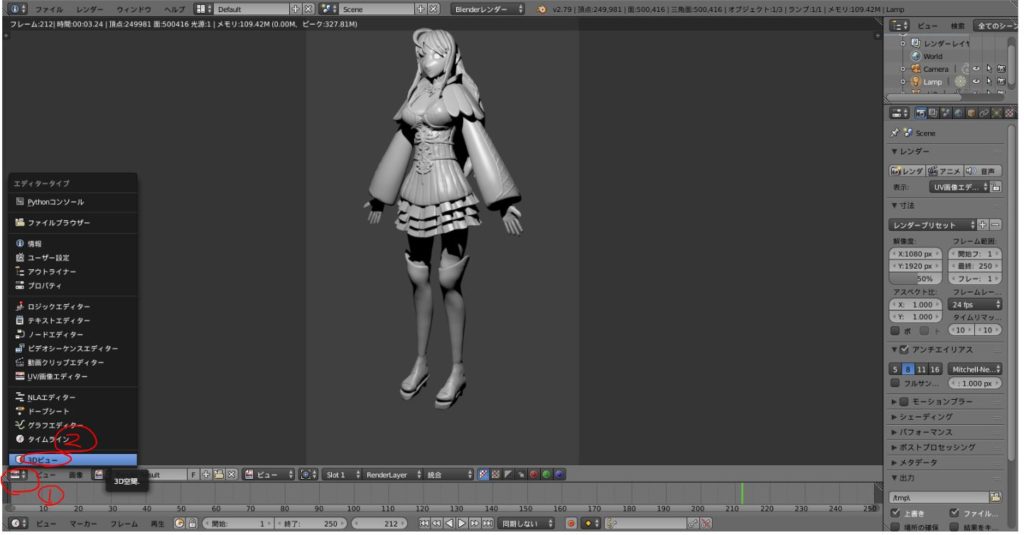
この状態はUV画像エディッターモードです。
今までのは3Dビューモードです。
10-3.左下の[ビュー]の左のアイコンをクリック > 3Dビューの順でクリックします。

元の画面に戻ったので自分の好みに修正します。
STEP11 動画として出力する
最後に動画としての出力の設定を行います。
11-1.右のパネルのカメラのアイコン(赤丸1)をクリック
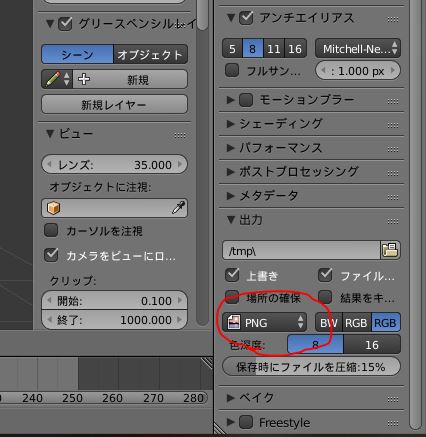
次に下の方にある出力をスクロールして出します。

11-2.出力の下(下の画像では上にありますが実際は下の方にあります)
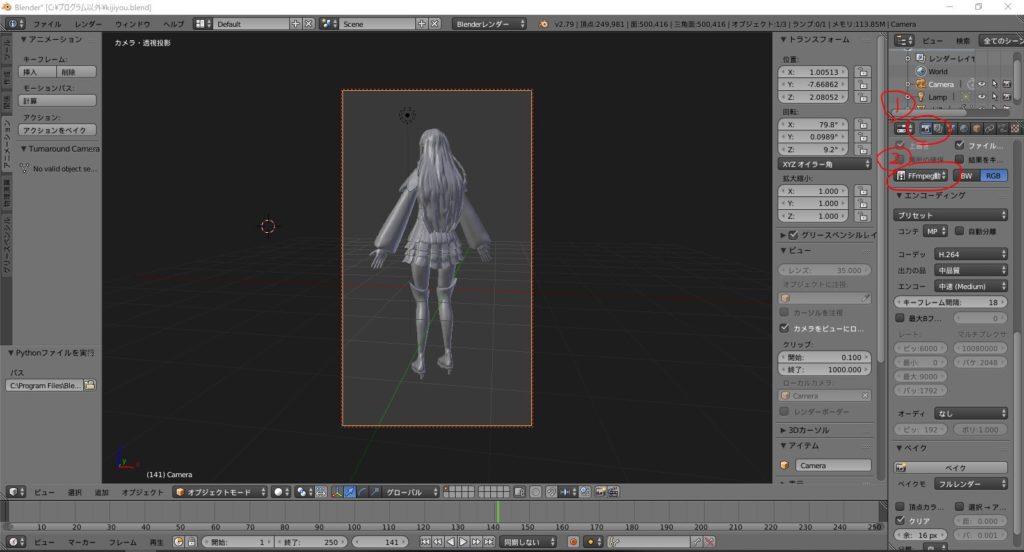
赤丸2の所(PNG)をクリック、FFmpeg動画を選択をクリック、選択します。



エンコーディングの項目が下に出で来るので
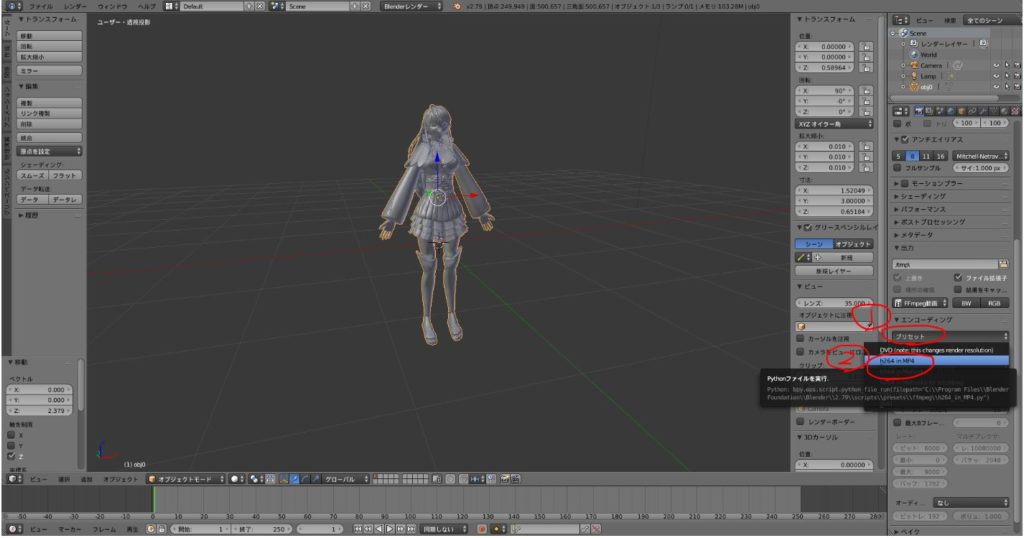
エンコーディングを左クリックするとプリセットが出てきますので
11-3.プリセットを左クリック > h264inMP4を選択します。

これで設定終了です。
11-4.右のパネル上の方、レンダーの下、アニメのボタンをクリックすると撮影開始します。
パネルが埋まっていると思いますのでパネルをスクロールして下さい。

何か失敗が見つかったときはESCキーで中止になります。
撮影後、中止後は画面を3Dビューに戻して各項目を修正行います。
戻し方は画面下のビューの文字の左のアイコンをクリック > 3Dビューを選択します。

保存先はCドライブ直下のtmpファイルに入ってます。
今回の動画サイズは936KBでした。Twitterにも貼り付けることができます。
一連の作業は慣れれば15分、動画化に15分ほどで出来るようになります。
以上です。最後までお付き合い下さりありがとうございました。
ディスカッション
コメント一覧
まだ、コメントがありません