CLIPSTUDIOでのテクスチャの保存と使い方(レイヤーに適用とブラシに適用する方法)
ここのページではCLIPSTUDIOに自分で用意した画像を素材として登録する方法、素材もしくは画像をテクスチャーとして利用する方法、テクスチャーブラシの形状として登録する方法を紹介しています。
素材を並べてテクスチャーとして使用
ブラシの先端(形状として)使用
参考サイト紹介
以下のサイトを参考にしました。
1歩踏み込んだ情報もあります。
テクスチャをレイヤーに適用
テクスチャをブラシに
CLIPSTUDIO Tips
テクスチャを作ってブラシに使う方法
画像を素材として登録する方法
新しいレイヤーでテクスチャーを描く。
書いたテクスチャーを正方形に近い形で範囲選択。
編集>素材登録>画像とクリック
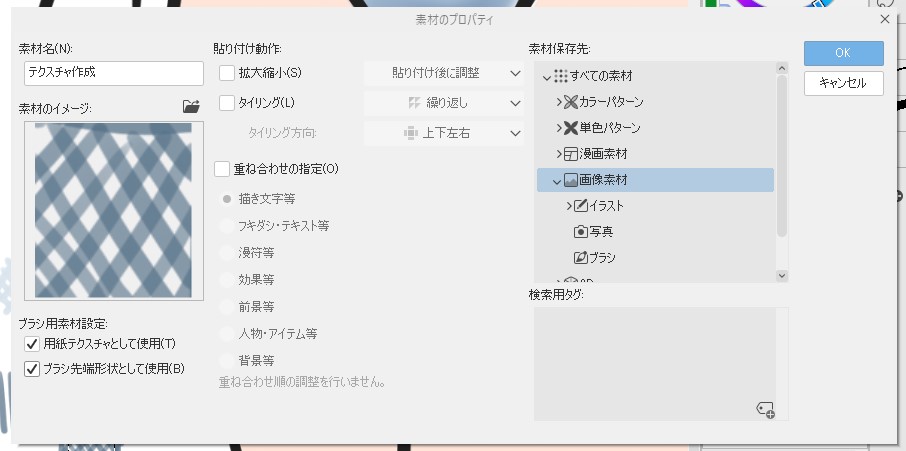
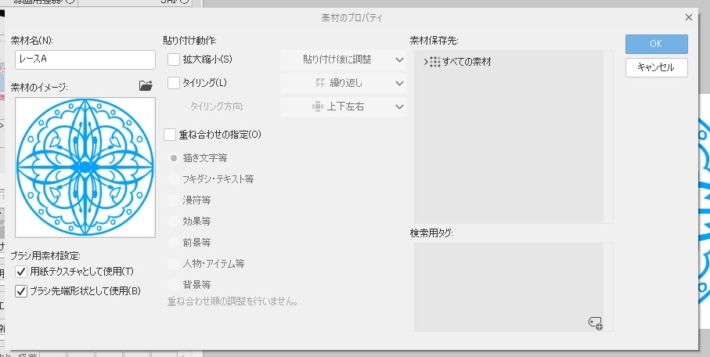
ブラシと画像テクスチャに使うことを想定します。
タイリング(テクスチャの繰り返し)も行う予定なので下の図のように設定して下さい。
保存先も覚えておきましょう。
これで登録完了です。
※タイリングにチェックを入れなければ1個のスタンプの様に登録できます。
あと登録後も素材を呼び出してダブルクリックで変更できます。
保存先は自由です。
ただ呼び出す場所が違ってくるので覚えててください。
保存したテクスチャの呼び出し
最初に素材ウィンドウが有るか確認します。
ウィンドウ > 素材 > 素材[画像素材]※
※登録時に保存した素材のウィンドウを呼び出してください。
これが素材ウィンドウの例です。
※ウィンドウの形は個人で違います。
これで呼び出しが完了です。
テクスチャの適用(レイヤー)
1枚のレイヤーに適用するパターンです。
CLIPSTUDIO内の素材からレイヤーへ
ウィンドウの素材からキャンパスへドラッグ&ドロップで適用できます。
後は変形して使いたい形にできたらレイヤーを選択してラスタライズ。
更にレイヤーマスクなどと組み合わせて合成して下さい。
後はレイヤーマスク、クリッピング等を使って変形、薄くするなどして使用して下さい。
※全体に適用されるのはタイリングをしているからです。
これは素材のアイコンをダブルクリックすると設定が開けます。
外部画像から適用する方法
タイリング(繰り返し)が必要な場合
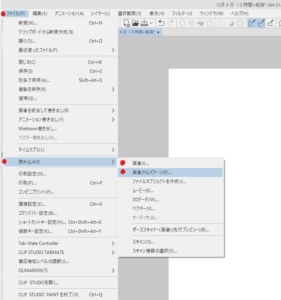
ファイル > 読み込み > 画像からパターン > 画像ファイルを指定
タイリングが必要なく1個で良い場合
ファイル > 読み込み > 画像 > 画像ファイルを指定
形を整えてレイヤーをラスタライズして完了です。
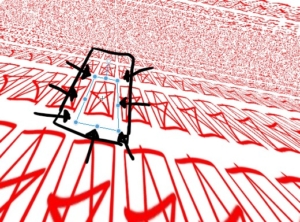
遊んでみる
これをやっていきます。
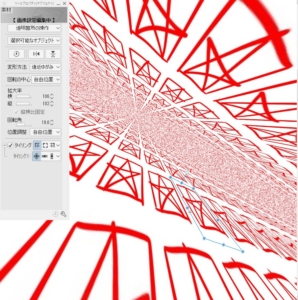
素材をドラッグ&ドロップでレイヤーに適用した後の初期状態。
※ラスタライズ前
ツールプロパティのウィンドウを呼び出す
ウィンドウ>ツールプロパティ[○○]
○○は現在選択されているツール名がでていますが気にしなくて良いです。
ツールプロパティにテクスチャが指定される状態にする
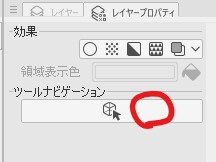
素材が読み込まれたレイヤーを選択。
レイヤープロパティのツールナビゲーションのオブジェクトをクリック。
※レイヤープロパティの呼び出しが必要な場合は
ウィンドウ>レイヤープロパティをクリック。
ツールプロパティオブジェクトになったらOKです。
項目の中の変形方法を遠近ゆがみに変更して
青い点を動かすと変形します。
後は色々試して遊んでみましょう!
テクスチャをブラシに適用
大きく分けてテクスチャ用のブラシ(ペン)を作成、その後ペン先の変更です。
こんな感じのペンを作ります。
テクスチャ用のブラシを作成
元となるブラシを複製します。
コピー元のブラシの性質を継承しますので注意して選択して下さい。
今回は例としてGペンです。
サブツールウィンドウの表示(消している人の場合)
ウィンドウ > サブツールを選んでウィンドウを表示させます。
表示で来たら例としてGペンを選択して右クリック→サブツールの複製を選択

名前を決めて決定(ここではGペン2のまま)
追加されたペンはそのカテゴリーの一番下にあります。
ペン先の形を変更
サブツール詳細ウィンドウの表示
ウィンドウ>サブツール詳細にチェックを入れてウィンドウを表示させます。
複製したGペン2をサブツールウィンドウで選択します。
これでサブツール詳細がGペン2が選択された状態になります。
警告!必ずこれを確認して下さい。
サブツール詳細ウィンドウ > ブラシ先端を指定します。
元からある先端形状を選択して削除。
コピー元がGペンなので今回は無いです。
ペン先の形状を選択
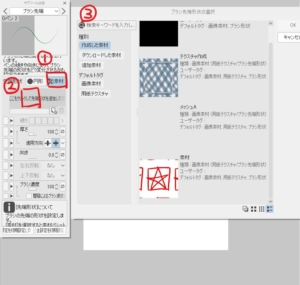
サブツール詳細、ブラシ先端を表示して
①素材をクリック、
②ここをクリックして先端‥をクリック
③素材から選択しましょう。
これで先端の形状が変わったブラシが完成です。
※コピーもとの性質が継承されているので注意しましょう。
追加素材に色々あります。
今回はレースリボンを選択
これで線を引いても潰れていますのでパラメータを調整します。
サブツール詳細の項目をブラシ先端からストロークに変更
間隔を1個
数値を90(ブラシ形状によって調整)に設定
これで形を維持して引けるようになります。
あとはキャンパスを回転させて塗ったり、別レイヤーで書いて自由変形などもできます。
トラブルシューティング
ブラシの先端に素材が設定できない
素材登録時にブラシ用素材として登録にチェックが入っていないからです
※画像の左下になります。
ブラシの先端にチェックを入れることが出来ない
何か条件があるみたいです。
とりあえずPngファイルなどで出力、新規に読み込むことで登録できます。
以上でこの記事は終わりです。
最後までお付き合い下さりありがとうございました!
オマケ ダウンロードした〇〇ブラシがブラシ選択にできない!
ダウンロードした〇〇ブラシがブラシ選択にできない!って人は
ダウンロードの保存先からサブツール[ペン]にドラッグ&ドロップして下さい。
ブラシ素材(ブラシそのもの)なのでブラシ先端には登録できないよ!って話です。
私も30分ハマりました‥。



















ディスカッション
コメント一覧
まだ、コメントがありません